
炎热的夏季不只有高温,还有浪漫的萤火虫的陪伴,本教程教你如何打造闪闪发光的萤火虫字体效果。

骄阳如火,阵雨连连,不得不宅在室内的局面,似乎让百无聊赖的设计师更有时间在设计细节上投注更多的精力。不知道是不是夏日不适合做极简风的设计,更多设计师在过去一个月的设计中更倾向于在设计中加入更多的个性化的元素,这也使得我们在许多乍一看很极简的网页中,发现许多有趣的细节。下面我们要聊的三个设计趋势,可能会在炎热的8月中悄然流行。

在vi设计中,字体是logo设计的一部分,很多时候直接用字体作为企业的logo。

今天我们将使用Google Font API作为混合字体并找到理想配对的环境,您将能够浏览并立即抓住您认为适合您的字体的选择,只需要复制和粘贴我们的代码来实现网站上的这些字体。 它是完全免费的,并且不需要下载。

简单的几个步骤就可以制作一款具有古典宫廷气质的字体效果,重点是字体的选择也非常重要

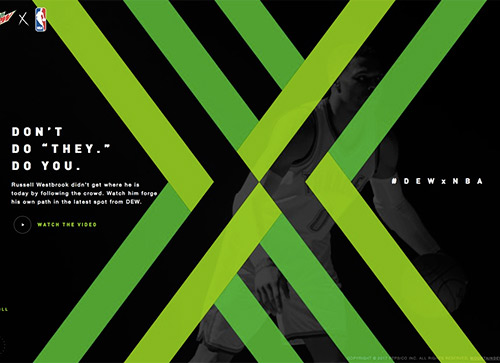
网页设计的最大趋势之一就是超小、精致, “微小”文本元素的使用已经成为一个流行的设计方法。

我们每天都在接触人民币,可人民币上“中国人民银行” 这几个字从书法角度它用的是什么字体呢?

本教程将向您展示如何使用两个图层样式在几分钟内创建简单而复杂的青铜文本效果。

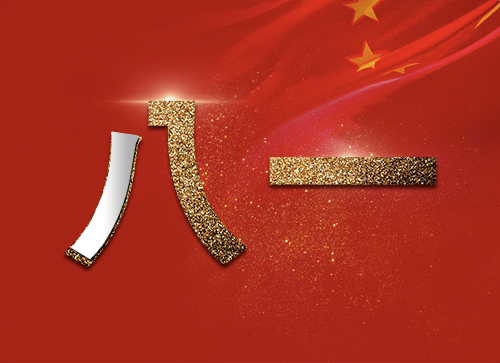
快速制作金色质感八一建军节海报字体, 利用材质和光效,以及蒙板,你的海报瞬间让boss满意。

还有一个来月就是七夕,先来几个主题文字预热。

在本次教程中,学习如何在Illustrator中创建娱乐场文字效果。 对于初学者,学习如何设置一个简单的网格,以及如何创建字体并改变字体的形状。

利用pshotoshop 的图层样式打造绚丽的液体流淌在玻璃器皿中的效果

本教程将向您展示如何使用几个图层样式来创建玻璃文本效果。 然后,它将显示如何使用选择工具和面具将其变成碎玻璃。

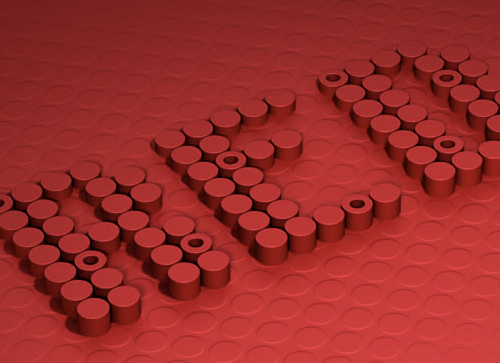
使用Photoshop的3D工具和设置,以及调整图层和过滤器,创建一个简单的3D圆柱体文本效果。

中国书法字体文化博大精深,古有王羲之,今有数不尽的青年才俊,今天为大家展现的是个人随笔的几个节气词。希望能够带来感观。

最近热播剧我的前半生,海报一片赞美声,富有质感的画面,柔美的字体,让小编忍不住跪了。

本教程将向您展示如何使用几张色彩鲜艳的纹理图像,使用Photoshop动作和一些烟雾和纹理叠加,来创建简单,多彩的爆炸文字效果。

移动端福利大爆发,最新的各种移动端设备尺寸,以及标配的字体,移动端设计师你可以任意玩耍了。

在这两年推广字型的过程中,我们发现字型与版面编排其实是一把钥匙,打开视觉设计的大门。厉害的设计师对字体绝对不马虎,他们了解文字并不只是资讯的载体,在版面上也是视觉的元素。

很多海报大标题里都使用了这种素描的效果的文字,到底是怎么做出来的,这个教程里,将一步一步教大家。