本教程将向您展示如何使用两个图层样式在几分钟内创建简单而复杂的青铜文本效果。

准备材料:
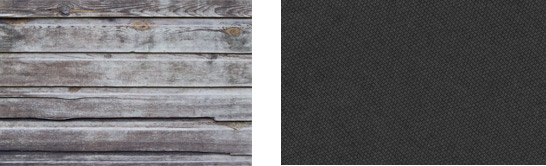
素材:木纹、麻布纹理,大家可以从网络中搜类似的素材,有很多选择。

字体:Old London,
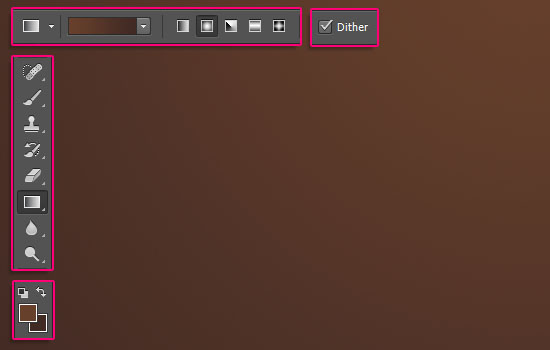
步骤1、创建一个新的1200 x 800 px文档,并将分辨率值设置为200.将前景颜色设置为#67402c,将背景颜色设置为#412a24。 选择渐变工具,选择前景到背景渐变填充,然后单击径向渐变图标。然后,从文档的右上角单击并拖动到左下角创建背景渐变。

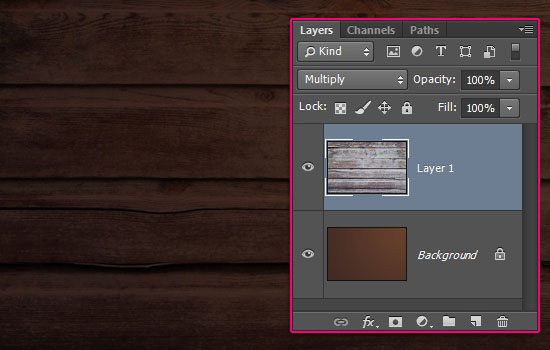
步骤2、将旧木板纹理图像放置在背景图层的顶部,然后将其图层的混合模式更改为正片叠底。

步骤3、双击木材纹理层应用渐变叠加效果,混合模式:正片叠底,不透明度:75%,风格:径向,比例:150%,使用透明填充颜色,白色到黑色渐变。得到如下背景。


步骤1、使用Old London字体创建文本。 颜色为#8a623b,尺寸为100 pt,复制文本图层并将副本的填充值更改为0。

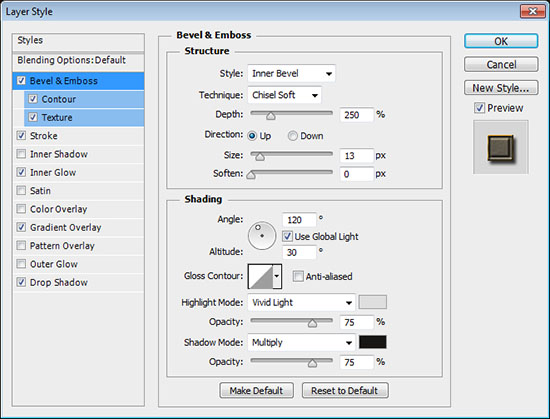
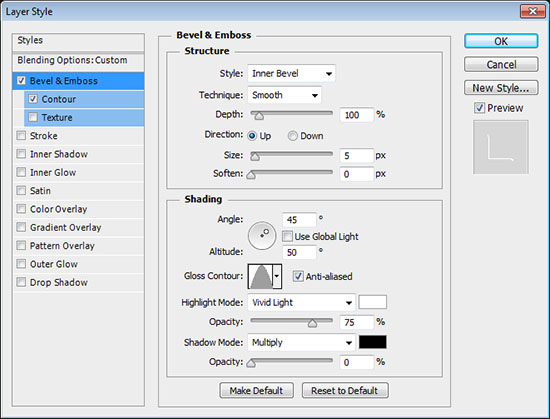
步骤2、双击原始文本图层应用以下图层样式: 斜面和浮雕:内斜面,雕刻柔和,深度:250,尺寸:13,高光模式:亮光,颜色:#dedede,阴影颜色值:#171514。

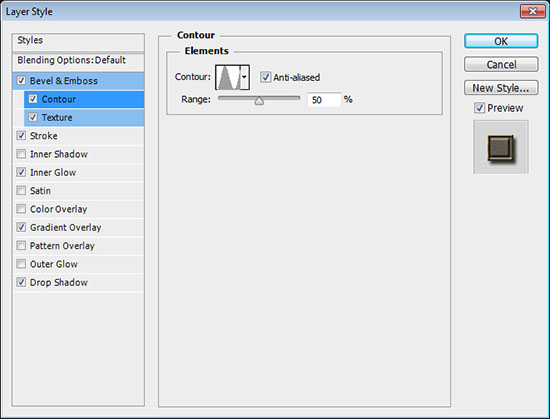
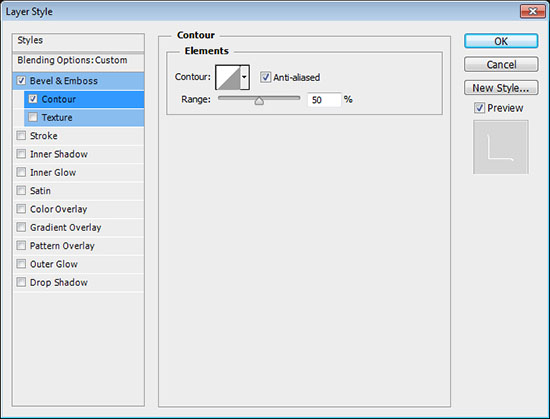
步骤3、等高线,消除锯齿勾选,50%,等高线造型:环形。

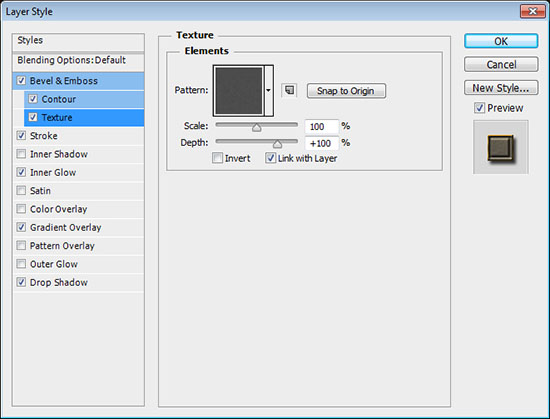
步骤4、纹理-打开素材深色的麻布纹理,

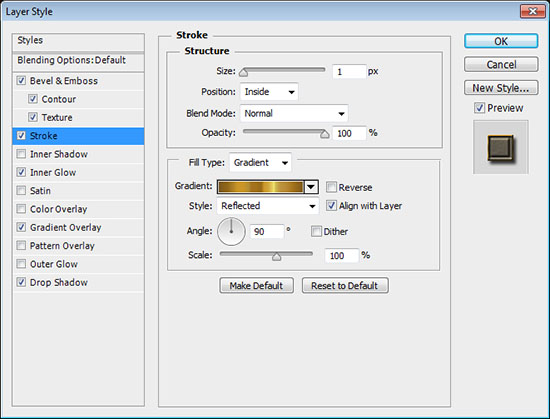
步骤5、描边,1像素,位置:内,填充类型:线性渐变,角度:90。

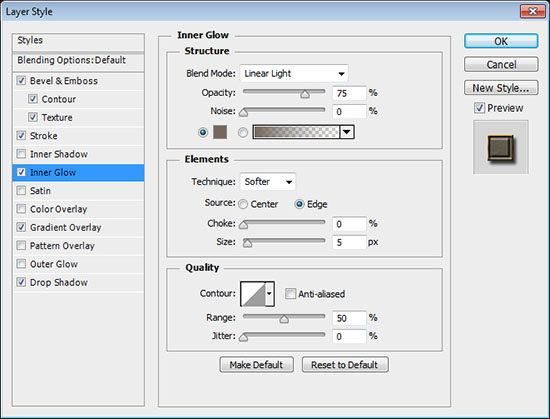
步骤6、内发光,混合模式:线性光,颜色:#74675b

步骤7、渐变叠加,混合模式:柔光,不透明度:35%,角度:45,比例:150%

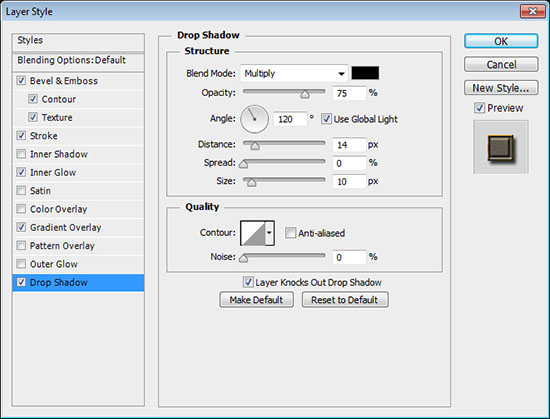
8、阴影,通过以上几步得到如下图


步骤1、双击复制文本图层应用以下图层样式:- 斜面和浮雕,取消选中使用全局灯框,角度:45,海拔:50,光泽轮廓:锥形,检查反锯齿框,高光模式:亮光,阴影模式 - 不透明度:0%。

步骤2、等高线,勾选消除锯齿,通过这些增加了文字的亮度和锐度。

这样就完成了~~

最后,我们还可以增加一些花纹装饰,制作方法与文字同理。

本文为字体天下原创文章,转载请注明出处

网页设计的最大趋势之一就是超小、精致, “微小”文本元素的使用已经成为一个流行的设计方法。

我们每天都在接触人民币,可人民币上“中国人民银行” 这几个字从书法角度它用的是什么字体呢?

字语哥特体|欧式的书写风格与汉字的优美形态相碰撞

字体的破坏力美学!「字潮碎碎石体」让设计自带故事感。

4.2世界孤独症日特别策划 | 致来自星星的你