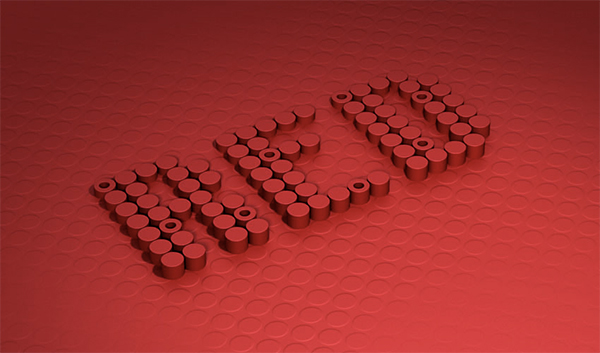
使用Photoshop的3D工具和设置,以及调整图层和过滤器,创建一个简单的3D圆柱体文本效果。

需要准备的素材:
字体:Unintended
图案:
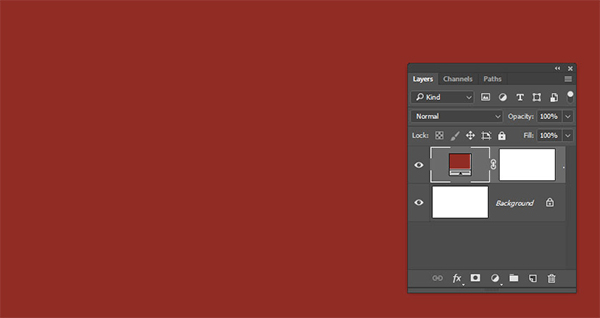
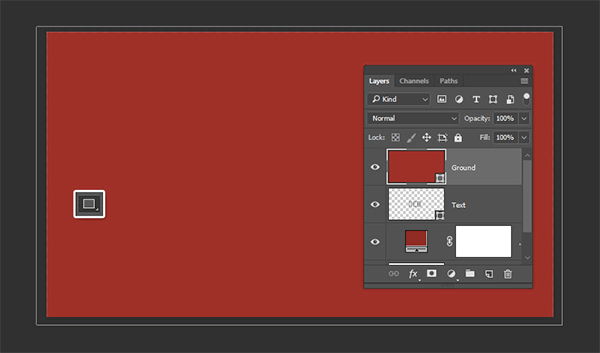
步骤1、创建一个新的1920 x 1080 px文档,然后单击“图层”面板底部的“创建新的填充或调整图层”图标,然后选择“纯色”填充,值为#9d2323。

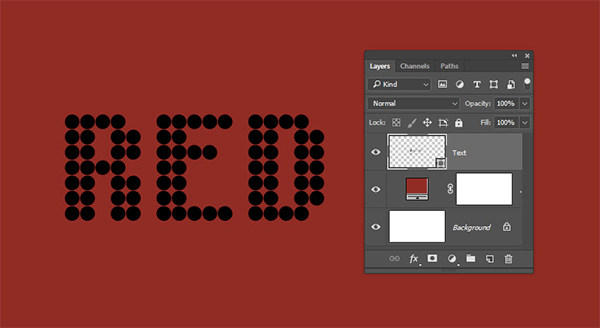
步骤1、使用“Unintended”字体创建文本,并将“大小”设置为250 pt。右键变为形状,并命名为“文本”。

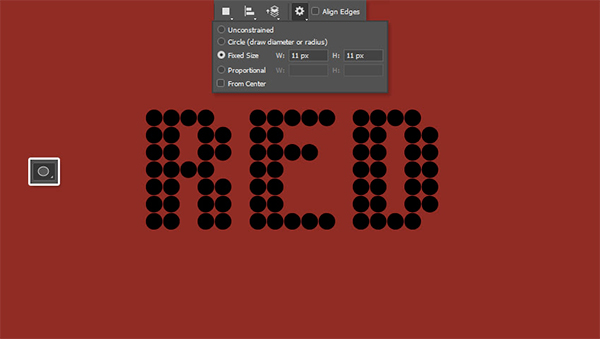
步骤1、选择椭圆工具,单击几何选项图标,并将固定大小的W和H值设置为11。

步骤2、按住ait键从文本形状中减去椭圆,然后点击拖动以创建椭圆。将椭圆放在其中一个文字的中心,然后释放所有以减去。

步骤3、再挑其他几个点重复刚才的减去的方法,得到下图:

步骤1、如果要使用较小的文档大小,这是可选步骤。转到图像>图像大小,然后输入您喜欢的任何新维度值。 这里,宽度设置为1250像素。
步骤2、选择矩形工具,并创建一个在文档外部延伸一点的矩形形状,然后将其重命名为Ground。

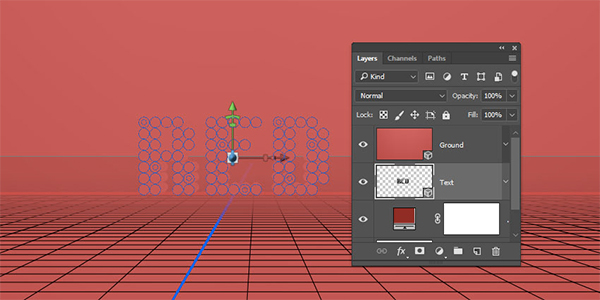
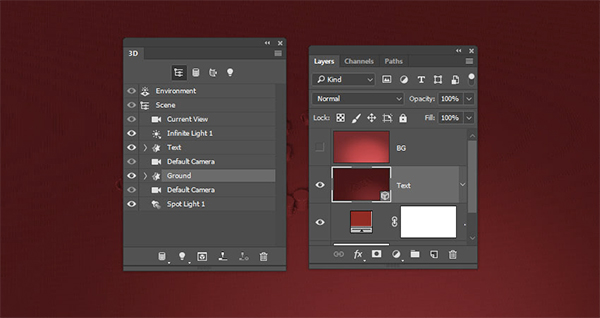
步骤1、选择图层ground和text,右键从所选路径新建3d模型,选中3d图层,3d-合并3d图层。


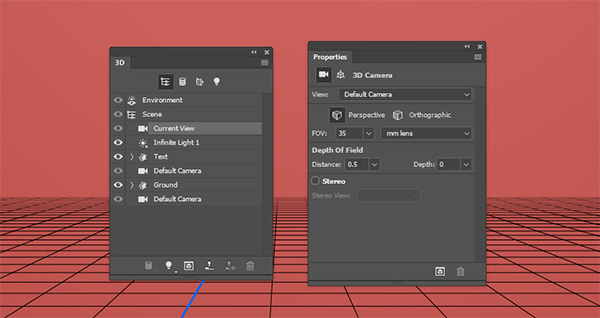
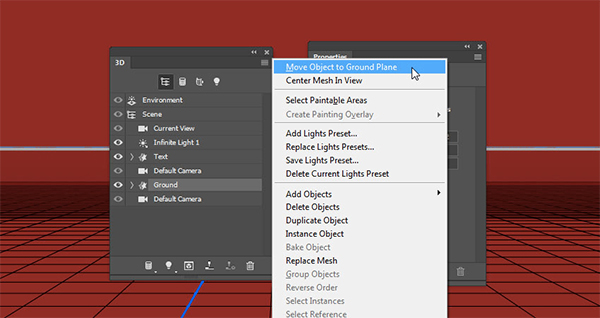
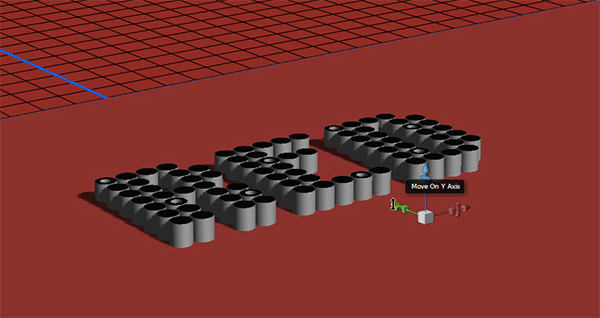
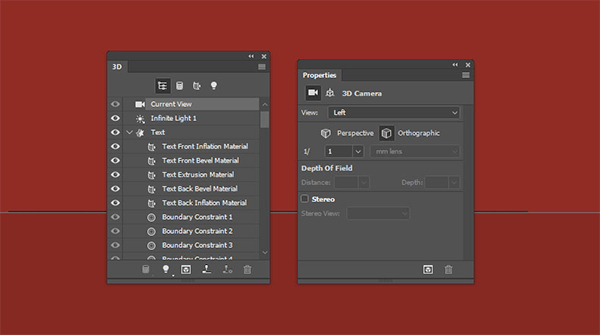
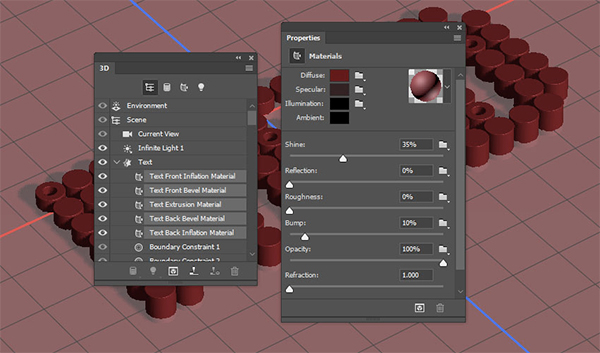
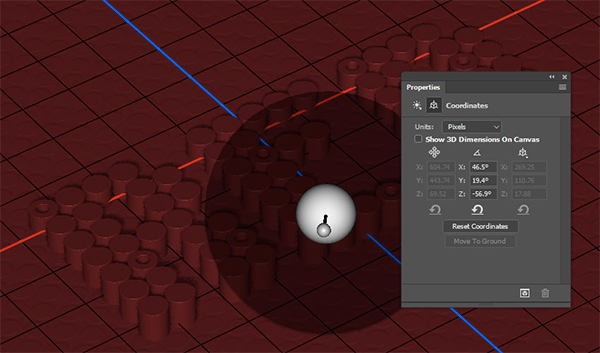
6、打开3d面板和属性面板。可以使用移动工具调整当前视图,或者旋转移动图层到自己需要的地方


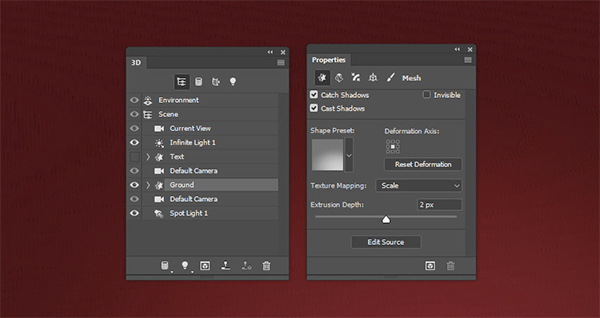
步骤1、对于ground图层,在属性面板中把吐出深度改为2px,选择属性里的坐标,把x轴的旋转改为90度,右键把物体移动到地面。



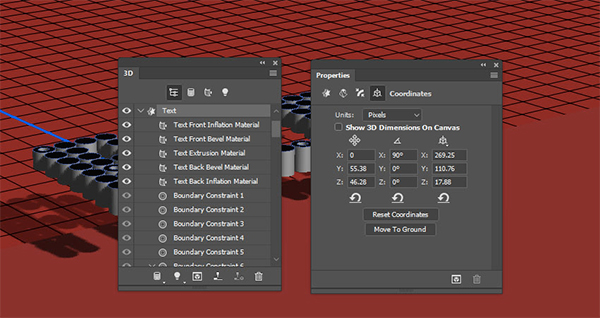
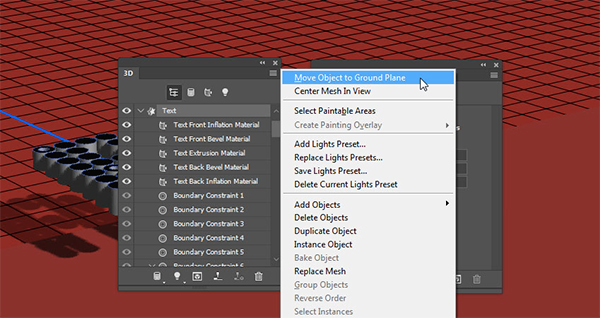
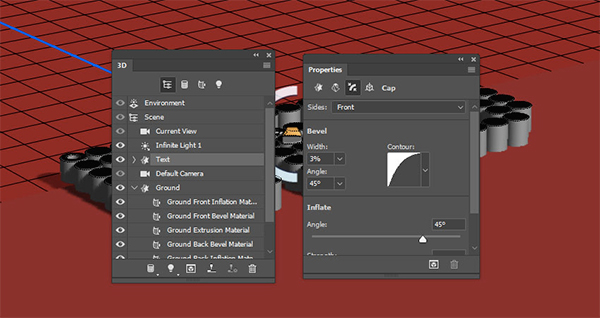
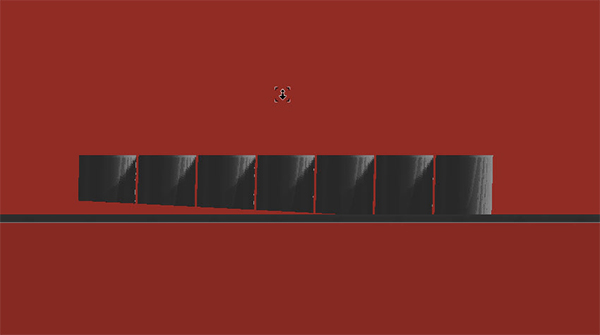
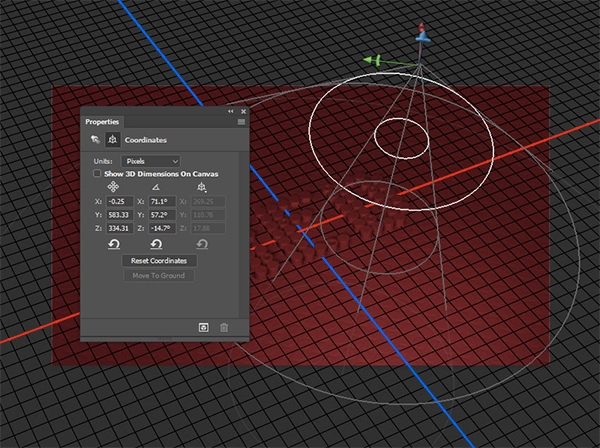
步骤1、选择text图层,在3d面板中选择变形,改变凸出深度为15,垂直角度为3,选择坐标把x轴旋转改为90度,3d面板中选择text右键,移动物体到地面,在属性面板中选择盖子,斜面宽度为3%,等高线为半圆。




在3d面板中选择当前视图,在属性面板中选择视图,改为左视图,然后缩小知道能看到text边界,然后选择text,旋转它知道和ground平行,把text放在ground上面,再把视图调为默认视图。





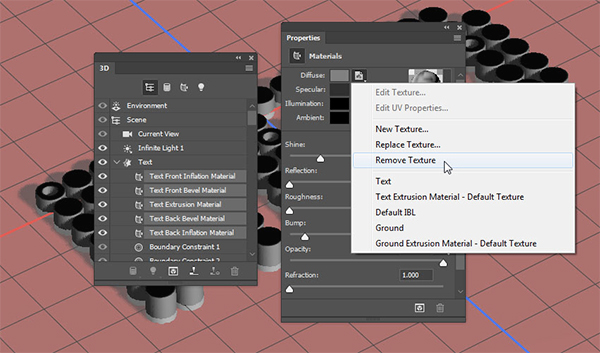
在3d中选择text的所有材质,和ground的前膨胀素材质,在金属面板中选择漫射,打开下拉菜单,移去纹理,然后改变参数,漫射颜色109,22,28,镜像颜色56,38,40,闪亮35%。


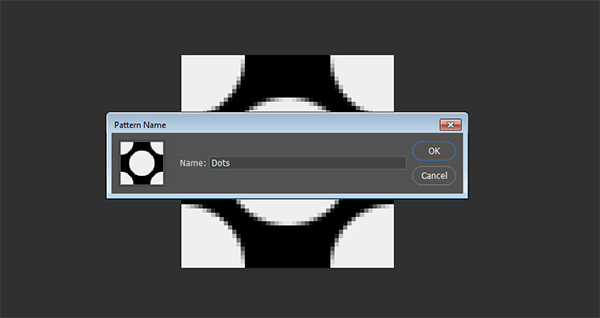
新建一个50-50的黑色背景文档,然后用椭圆选区工具的中间画一个30-30px的圆,颜色#eee,在取消选择,复制这个图层四次,放在四个角上,编辑-自定义图案,命名为dots,关闭并回到3d视图。

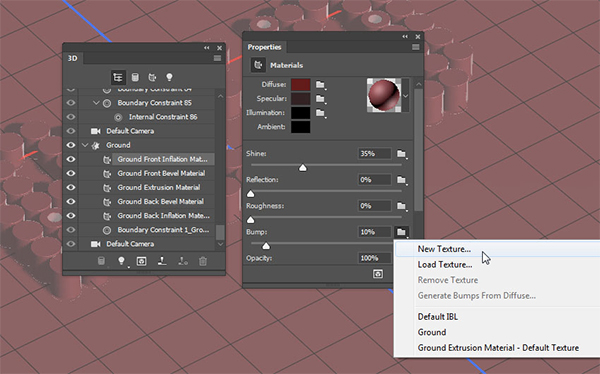
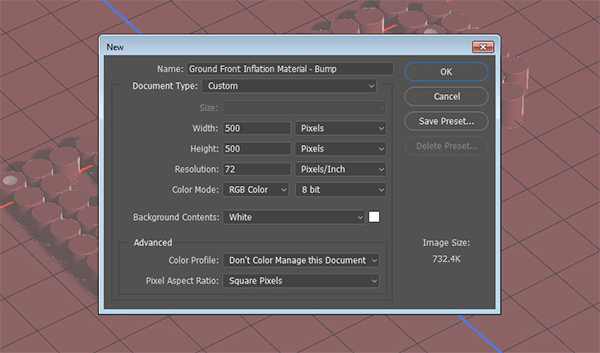
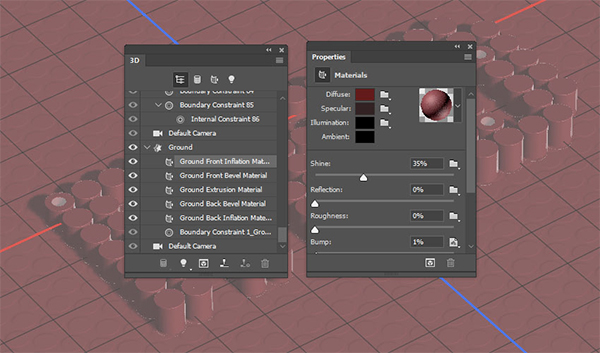
选择ground的前膨胀材质,在属性里面的凹凸选择下拉菜单中的新建纹理,自动打开以后,复制两层背景,双击复制层应用图层样式的图案叠加,选择之前创造的dots图案,保存。



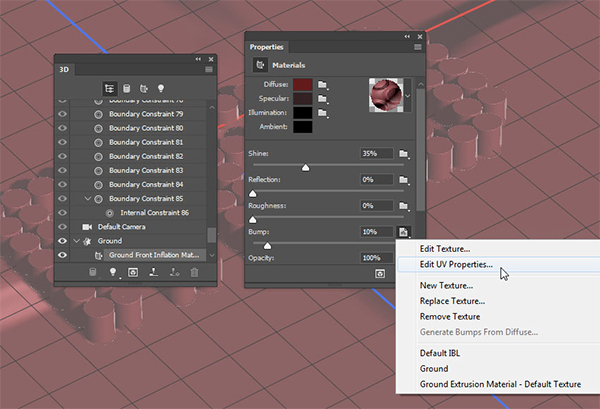
点击凹凸的下拉菜单,选编辑uv属性,改变参数知道自己满意,然后把凹凸值改为1。



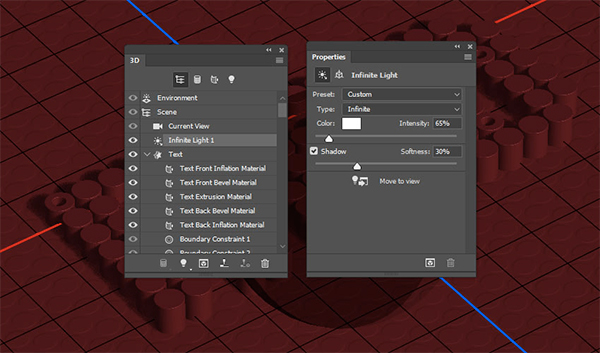
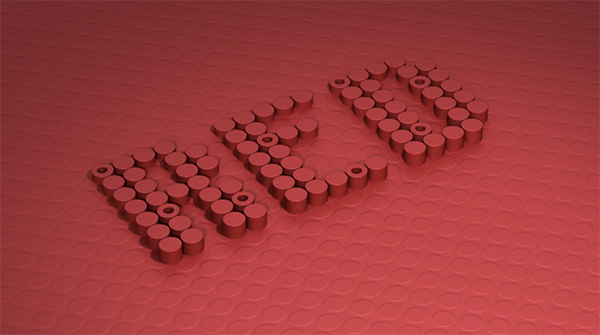
选择无限光,在属性面板中改变强度为65%,使用移动工具移动光,或者在坐标中输入数值。新建一个聚光灯,并选择他,在属性中改变强度为75%,阴影柔和为30%,聚光为30,锥形为85,然后打开光照衰减,内径为350,外径为800,调整光照如图。





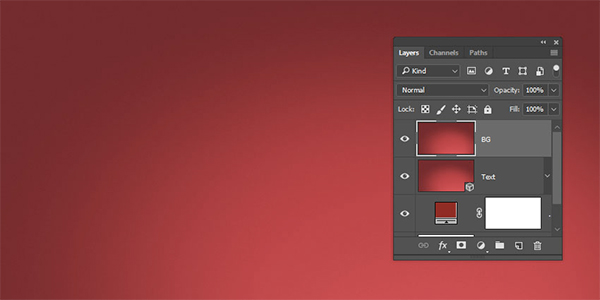
把gound的前膨胀材质属性的凹凸调为0,关掉text前面的小眼睛隐藏,然后3d-渲染,渲染完成后全选,在复制在粘贴,重命名为bg。



关掉bg前面的小眼睛,回到3d面板,打开text前面的小眼睛,把ground的前膨胀材质的凹凸设为1,3d-渲染。



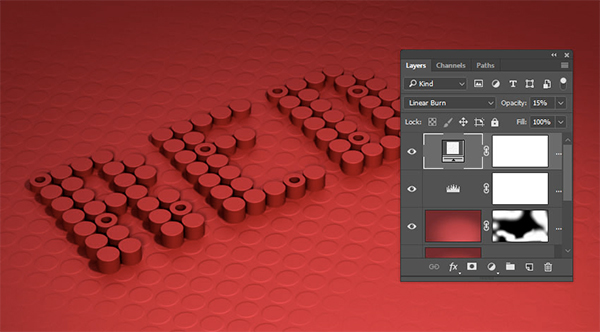
打开bg让其显示,填充调为80%,添加蒙板,使用笔刷工具,使用柔软的白色的大笔刷,在它遮盖一部分。
添加色阶调整图层,阴影为7,中间为0.85,高光为235,添加图案填充,图层混合模式为现形加深,不透明度为15%

在最上面新建一个图层,按住alt+ctrl+shift+e,重命名为high pass,转为智能对象,执行滤镜-其他-高反差保留,设置半径为1,图层混合模式为柔光。

这样我们就完成了~~!
本文为字体天下原创文章,转载请注明出处

中国书法字体文化博大精深,古有王羲之,今有数不尽的青年才俊,今天为大家展现的是个人随笔的几个节气词。希望能够带来感观。

本教程将向您展示如何使用几个图层样式来创建玻璃文本效果。 然后,它将显示如何使用选择工具和面具将其变成碎玻璃。

字语哥特体|欧式的书写风格与汉字的优美形态相碰撞

字体的破坏力美学!「字潮碎碎石体」让设计自带故事感。

4.2世界孤独症日特别策划 | 致来自星星的你