如何才能利用视错觉提升作品的品质,优化作品的细节。
原文作者:Martin_K
错视觉是指在视觉感知上与客观物理不一致的现象,这种现象被称为错视。人的大脑在接受视觉系统传递而来的信息后,经过综合地进行对比和分析,会尽可能地做出正确的判断,但是,当信息不够充足或者错误受到干扰时,就会出现视觉上的形态与客观物理上的形态不一致的现象,也就会产生错视觉。

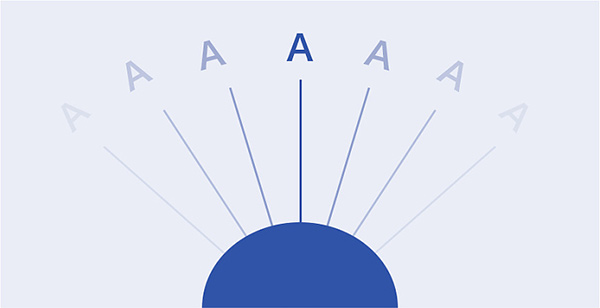
如图所示,正常情况下人眼对所看到事物的呈现,当人眼直视正前方的时候,只有中间位置的是最清楚的,而两边则是相对模糊的,同时也比较容易产生视错觉,而视错觉的原因除来自客观刺激本身特点的影响外,还有观察者生理上和心理上的原因。在设计中最常见的就是视觉方面的错觉,而错视觉对版式,字体的大小,间距等等都会有影响。

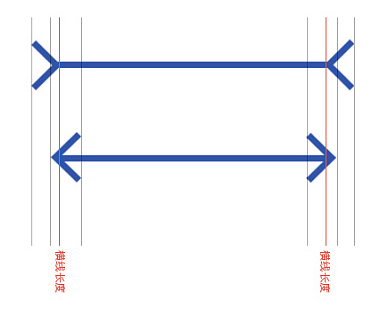
左边中间的线段与右边中间的线段是等长的,但看起来左边中间的线段比右边的要长,也称为缪勒—莱依尔(Müller Lyer)错觉。其原理是因为两边符号的方向变化,当两个符号的方向发生变化时,其视觉也会随之发生变化。

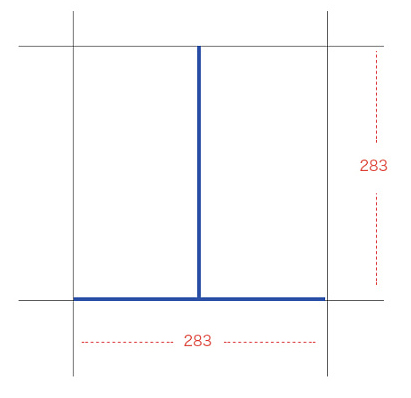
垂直线与水平线是等长的,但看起来垂直线比水平线长,也称为菲克(Fick)错觉;从视觉角度来讲时因为人眼的视觉中心点在竖线中间的位置,而横竖链接处容易给人一种一分为二的错觉,故在视觉感知上会认为竖比横线长。

中间的两个圆面积相等,但看起来左边中间的圆大于右边中间的圆;称为艾宾浩(Ebbinghaus)错觉。其原理是因为有不当的参照导致视觉感觉偏差,中心圆虽然是相同的大小,但由于外围参照物的对比,使得人眼在感知的时候发生了错觉。

在字体设计中,人们对信息的阅读顺序一般可以分为以上三种感知,在设计时针对文字通常要考虑到这些习惯性的阅读感知,进而对画面中的元素进行调整,避免视错觉的产生,以达到舒适阅读的效果。

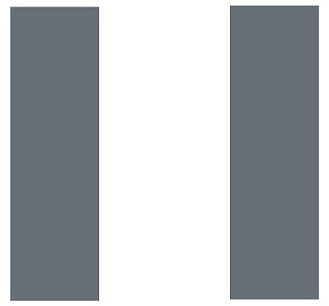
在相同大小的两个纵向矩形中,按照视觉先左后右的观看顺序,当我们第一眼看到左边的矩形时会感觉比右边的要窄一些,这是因为人眼的第一感知通常要比最后的感知速度快当两个矩形放在一起时会有对比的心里,在视觉上会感觉左边的比右边的小一些,但实际上两个是相同大小的。

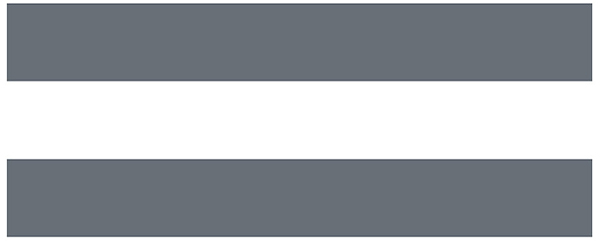
在同样大小的两个长方形中也会出现同样的问题,从视觉的感知来说,上面的要比下面的感觉细一些,颜色也要深一些,当,这种微妙的差距在设计中是普遍的存在,人眼的视觉重心通常会在两个长方形的中间靠下一些,对于上面的长方形视觉的感知稍微要弱一些而下面的则感觉要重一些或者宽一些,颜色也会深一些,这些就是视错觉的感知,在设计中需要进行调整,尽量避免元素和字体的视觉偏差。

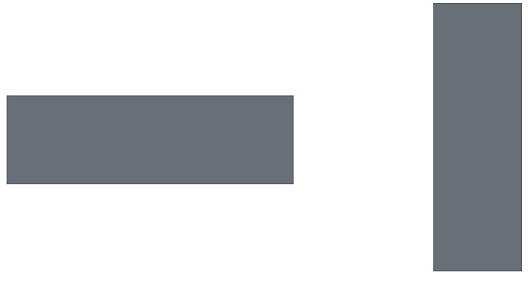
当两个大小的矩形横竖排列在一起时,横向的要比纵向的在视觉感知上面略宽一些,通常情况下横向的会给人一种厚重的感觉,而纵向的则是要偏瘦长一些,这也是心里感知的一种感知,最有特点的宋体就是经过这点的视觉调整,才有了较为舒适的横细竖粗的鲜明特点。

如图所示:在版式中经常会用到三种几何图形也存在一定的视觉差,经典的几何图形视觉错,由于形状的不同导致视觉面积的大小不一,在相同大小的情况下,矩形要比圆形和三角形的视觉面积大,矩形四周则是填充的比较满,而圆形和三角形四周都有相应的视觉留白,这种情况下就需要进行适当的调整。

把圆和三角形进行放大处理,规避掉圆和三角边缘的虚化空间,使其实际视觉面积与矩形大小保持一致,这种方式就是运用设计中的视错觉来营造相同大小的图形。

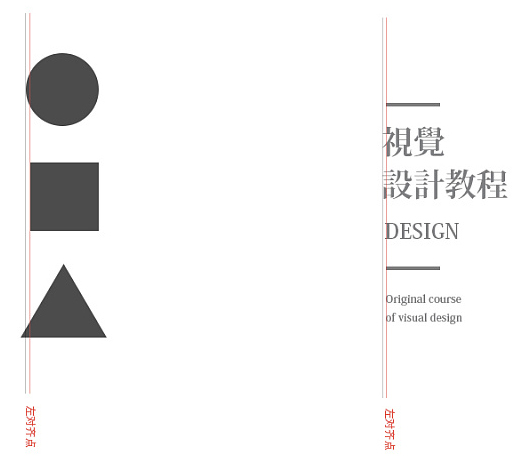
版式中的视觉差除了图形与图形之间,还存在于图形与之间,尤其是与宋体之间的视错觉最为严重;如上面案例所示,右边的线条与宋体在执行系统左对齐之后,通过观察会现,宋体字撇的视觉延伸与矩形之间,在视觉上看起来是没有对齐的,存在一定的视觉误差。

针对视错觉这一现象,我们需要从人眼感知的角度出发,对其进行适当的视觉修正,左边几何图形则是以矩形为基础,把圆和三角向左边移动,而右边案例则是把矩形向右移动,规避字体视觉延伸的误差。
人们在阅读的时候,尤其是看书的时候通常会有两种模式;一种是字阅读,另一种是行阅读;字阅读相对比较偏向在舒适悠闲的环境下进行阅读,而行阅读则是比较适合紧张快节奏的阅读行为,对文字而言,阅读的快慢均受字间距的影响,舒适的间距可以使用户看起来更加的轻松。案例如下:

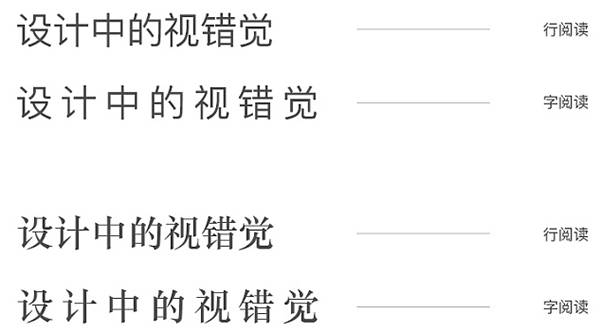
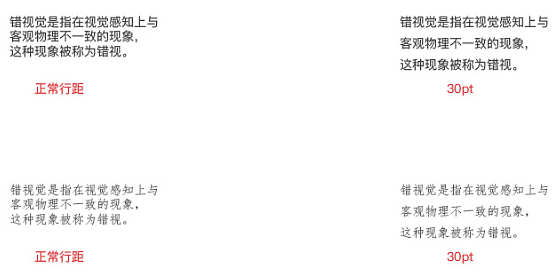
如图所示;除了宋体和黑体字体类型差别的影响之外,还有就是间距的问题;左边则是常规的字库默认的间距,而这个间距也不是唯一的标准,而是字体设计师在设计时所设的,不同类型的字体间距也不一样;在正常间距的情况下,比较适合行阅读;而右边的则是在常规的基础上放大了200,字与字之间的的空隙较大,给人喘息的机会,比较适合字阅读的方式。

不管是行阅读还是字阅读,行距同样也需要设计,可以根据不同的阅读方式设定相应大小的;左边为自动的行距,而右边则是设置成30pt的行距,对于人眼阅读的舒适性而言,右边则是比较好的。
在设计中我们通常会把主标题的文字正常排列或者错乱的进行排列,但字与字之间的距离都不会太松散,这样处理有助于观者能够快速的了解所传达的信息,而放大字间距在画面中通常会当作说明性的文字或者修饰性的文字进行编排,对于主题来说则是进一步说明,通常是标语口号之类的词,案例如下:

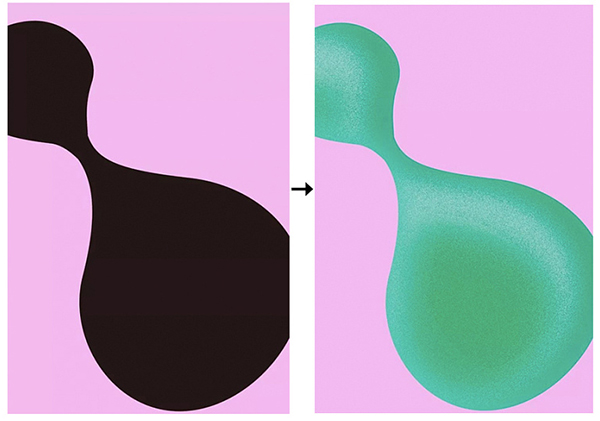
新建一个画布,以几何图形为主视觉,先对几何图形进行颜色叠加,然后再对几何图形添加多层内阴影效果,需要注意里面的杂色和等高线的调整。


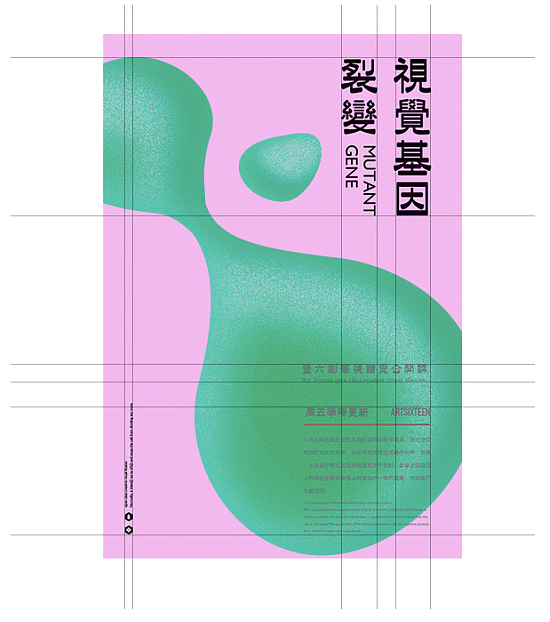
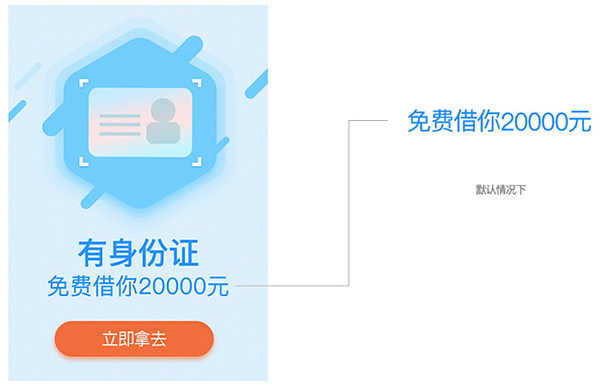
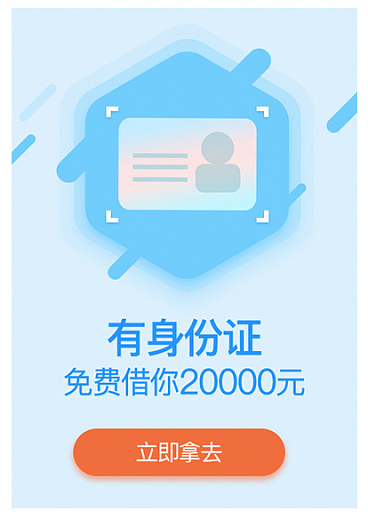
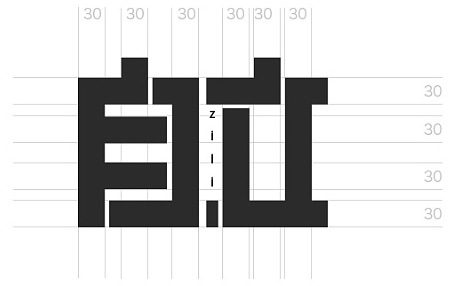
调整出最重想要的效果之后,接下来就是开始加文案信息来丰富画面的视觉效果以及所要传达的信息,为了表现出较强的视觉感,文字选择了一款日文字体与画面气质较为吻合,在正常的编排下,文字与几何图形存在一定的视错觉,以及文字间距也不是太理想,进一步调整。

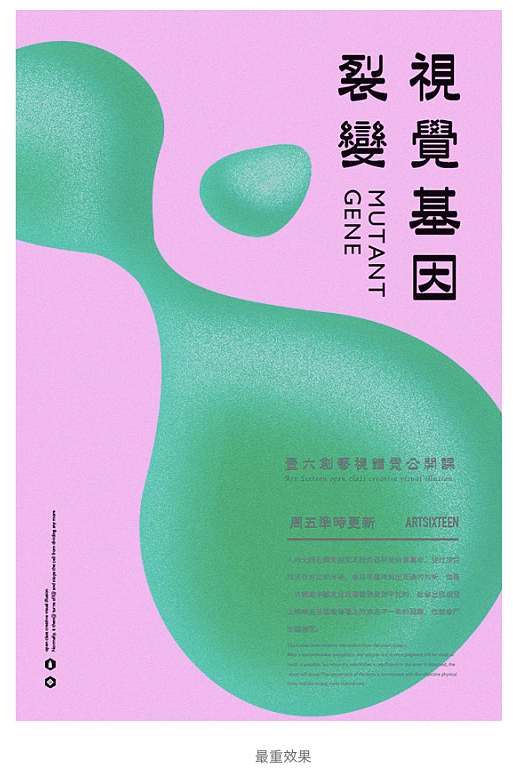
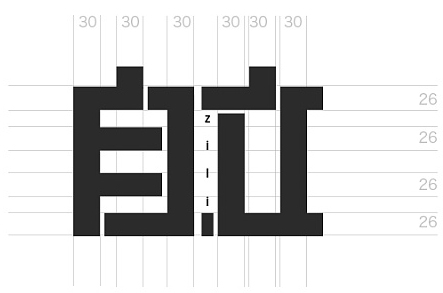
通过对比可以看出,右边把文字的间距拉大了一些,并且把字体向下移动规避与几何图形的视错觉, 把字间距和行间距调整基本一致的效果,增加文字之间的空隙,使版面更加的舒适,信息传达更加有效;当然这也不是固定的,具体调整与否则要根据具体案例而定。

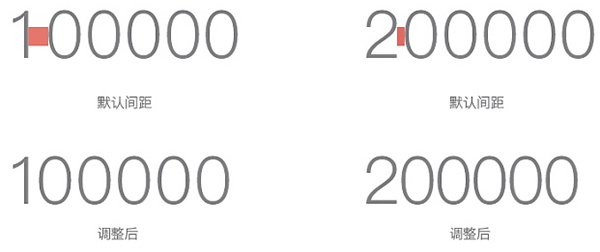
在文字中最常见的视错觉就是中文和数字混合使用时,通常情况下中文都要比数字略大一些,当进行编排时需要注意调整数字或者文字的大小和重心,而有些字体在数字方面即使是默认的间距也会略大一些;在中文和数字的混合使用中,由于中文是以方块为基础的,而数字的字符均为细长,不适合用方块的标准去做,通常会以英文的标准开发,所以数字通常都会比中文要小一些,但视觉重心是不变的;在设计中也是通常会被忽略的细节之一。

以常用的苹方黑体为例,在使用默认常规的间距情况下,数字1和0之间的间距过大,这个时候如果需要使用默认的间距时,则需要调整1和0之间的间距;而2和0之间的间距则属于正常,但整体感觉也会过于松散,当把间距进行缩小-50的时候,相对来说在视觉上则要比默认的间距更加舒适一些其原因主要是因为中文以田字格为设计基础的原因导致,在使用时一定要注意调整,以达到视觉平衡的效果,避免软件默认的常规而忽略了人眼的视错觉,进而影响人眼阅读的舒适度。

如上图所示:以苹方字体为例,在正常的输入中文和数字之后,数字以重心线为基础,上下的边距则要比中文的小一些,有点萎缩的感觉,看上起不太舒服;而经过调整之后的一组字,则是增加了视错觉,并以视错觉的方式呈现出来,在视觉上看着是一样大小,其实数字要则要比中文大了一些,而且也略粗了一些;需要注意的就是在调整的时候,一定要按照重心线调整,切记要与上下边距对齐。

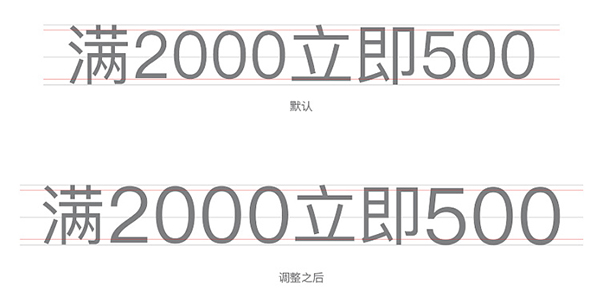
如案例所示,在电商中或者金融行业中经常会遇到文字和金额的组合,左边的文字和数字都是字库默认的间距,由于字体的原因整体看上去间距稍微有点大,而数字也比文字要小一些,然后利用视错觉进行调整。

可以直接选中单独的数字进行放大,但切忌放大之后数字的视觉中心会向上,这个时候需要向下调整-2px已达到视觉的平衡;另外也可以重新建立文本框调整到合适的大小即可。

如案例所示,在电商中或者金融行业中经常会遇到文字和金融的组合,左边的文字和数字都是字库默认的间距,由于字体的原因整体看上去间距稍微有点大,而数字也比文字要小一些,然后利用视错觉进行调整之后,如右边案例所示,调整之后的文字信息看上去更加的紧凑,而数字与中文在视觉上的大小也基本保持一致,但实际上整体的间距是缩小了一些,数字也放大了一些,以重心线为基础,顶部与中文是一致的,底部则要比中文高一些,整体看过去更加的舒适,由于是广告投放图,可以是观者更加快速的了解信息,给观者一种紧迫感;调整的方法不限,可根据自己的习惯进行操作。
在字体设计中最常见的就是笔画的粗细问题,如中文宋体类型的字体就是最经典的案例,横竖同存的字体中,人眼通常会感觉横笔较粗,故在宋体类型的字体中规避了视错觉的问题,所以现在的字体设计通常会把横细竖粗当作专业术语来讲,与人眼的第一感知则是相反感觉;

如图所示;当我们把横细竖粗的特点换成横粗竖细的形式之后,从案例中可以看出,视觉较重的横笔感觉更加粗壮; 经过两个案例对比可以看出,右边则是横细竖粗的宋体特点,在弱化视觉较粗的横之后效果更加的舒适;当然这种方式也不是固定的,需要根据不同的结构进行细微的调整。

在字体设计中使用相同粗细的笔画营造粗壮有力的感觉时,横笔往往会感觉更加的厚重,而竖笔则会显得细一些,为了规避这种笔画的视错觉则需要把横笔做相应的调整。

把横笔相应的缩小4px或者6px,减小横笔的视觉厚重感,使其在视觉上与横笔保持一致,这样看起来会让字体更加舒适。


如案例所示:字体的设计在笔画设定时使用横细竖粗的原则,但横笔只是是比竖笔细了5px左右,单个字的结构则会比较大,否则会显得非常拥挤,减少内部留白,大大降低字体的识别度,但整体看起来感觉像是一样的粗细,仔细观察对比才会发现区别,这也是利用视错觉的原理进行设计的,值得注意的是“购”字左边的偏旁如果全部使用相同粗细的竖笔则会连城一片没有间隙,在这种情况下则需要相应的细一些,保持字体的结构清晰,在竖笔较多的字体中一定要注意竖笔的细微粗细调整。
还有一种情况就是,当点遇见横,或者是进行创意的设计时也需要注意点与横的视错觉。

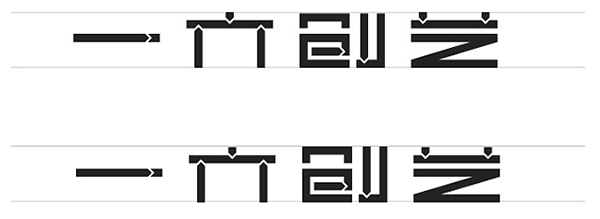
如图所示,两组案例看起来基本上没有什么差别,仔细观察会发现上面的“创”字要比下面的“创”字扁一些,同时与左右两个字的点相比则显得高一些,这是因为当横笔与点相遇时,由于点的视觉面积较小,而横和竖的则大一些,在视觉上会显得横竖更高一些,这时就需要调整一下视觉上的平衡。

把两组案例重叠之后,用不同的颜色展示就会看出明显的差别,黑色的创字要比其他两个字的顶部高出1-2px左右。
在字体设计中,视错觉通常会出现在宋体类型的字体中,多横多竖的字体中,以及字体的点,撇捺与横竖之间中,而版式则与字体的选择与几何图形的关系中,以及几何图形之间的关系中,设计中的视错觉大多也都是生活中经常存在的一些视觉现象,大家多以发现的眼光去看待问题,多尝试,在设计中巧妙的利用可以营造非常棒的设计作品,但同时也需要注意调整普遍存在的视错觉现象来优化自己的设计作品,把控好细节才能提升作品的精致度。
本文为字体天下原创文章,转载请注明出处

这是Bakoom工作室设计的一款霓虹灯风格字体,Neoneon字体可免费用于个人和商业用途。

本教程将向您展示如何使用Photoshop的“火焰滤镜”,以及一些火焰,烟雾和火花图像纹理的处理,来创建炽热的火热文字效果

字语哥特体|欧式的书写风格与汉字的优美形态相碰撞

字体的破坏力美学!「字潮碎碎石体」让设计自带故事感。

4.2世界孤独症日特别策划 | 致来自星星的你