AI小技巧-使用外观和扭曲变换制作一个层叠文字效果
步骤1
新建画板,选择一个英文字体,输入文字red,字体大小设置为200像素,颜色为黑色。

步骤2
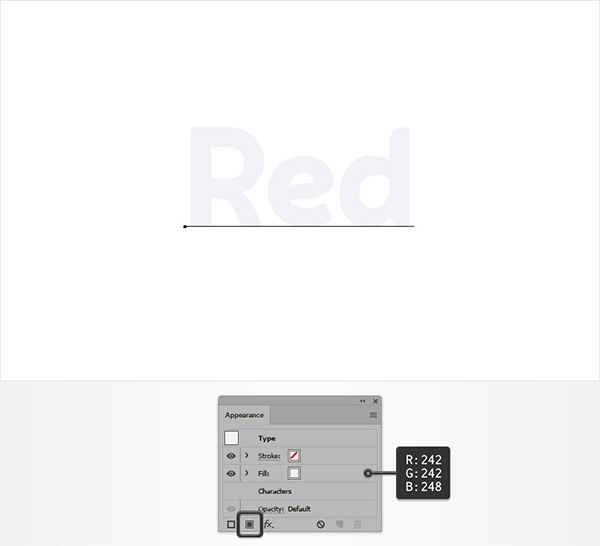
选择文本,打开“ 色板”面板(“ 窗口”>“色板”)上,然后单击[无]色板以删除黑色文本颜色。移至“ 外观”面板(“ 窗口”>“外观”),然后使用“ 添加新填充”按钮添加新填充。选择新填充并将颜色设置为R = 242 G = 242 B = 248。

步骤3
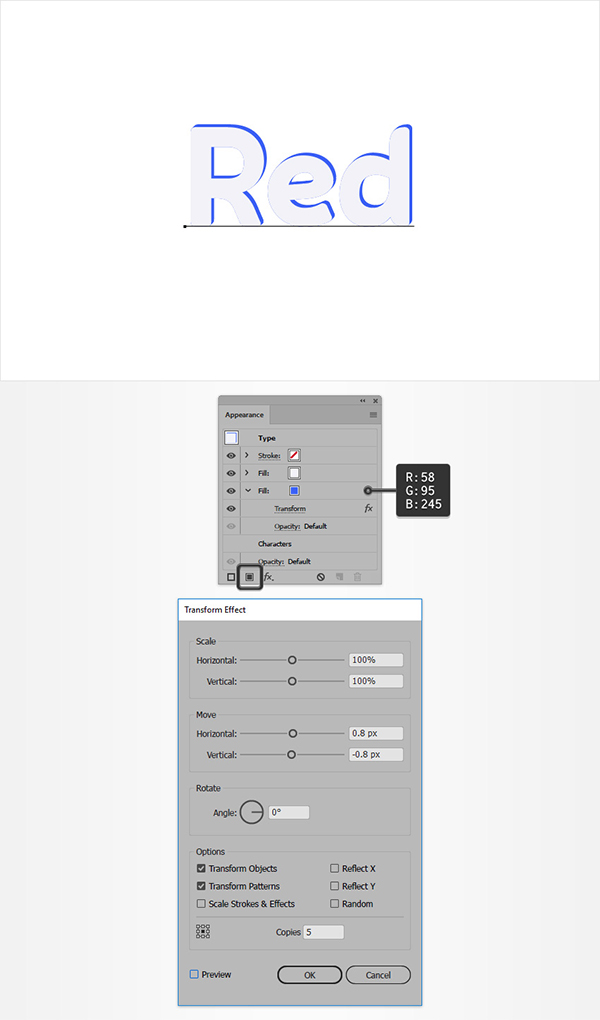
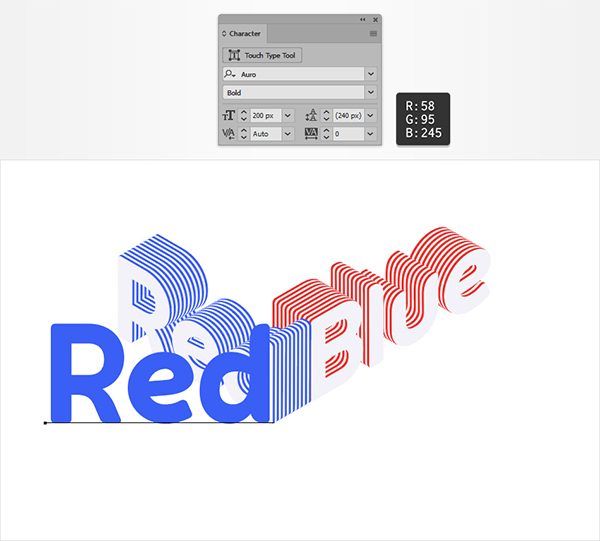
确保文本保持选中状态,继续打开“ 外观”面板,然后使用相同的“ 添加新填充”按钮添加第二个填充,将颜色设置为R = 58 G = 95 B = 245。然后转到效果>扭曲和变换>变换。将Move-Horizontal(水平)块拖动到0.8 px,将Move-Vertical(垂直)滑块拖动到-0.8 px,在Copies(副本)框中输入5,然后单击OK。

步骤4
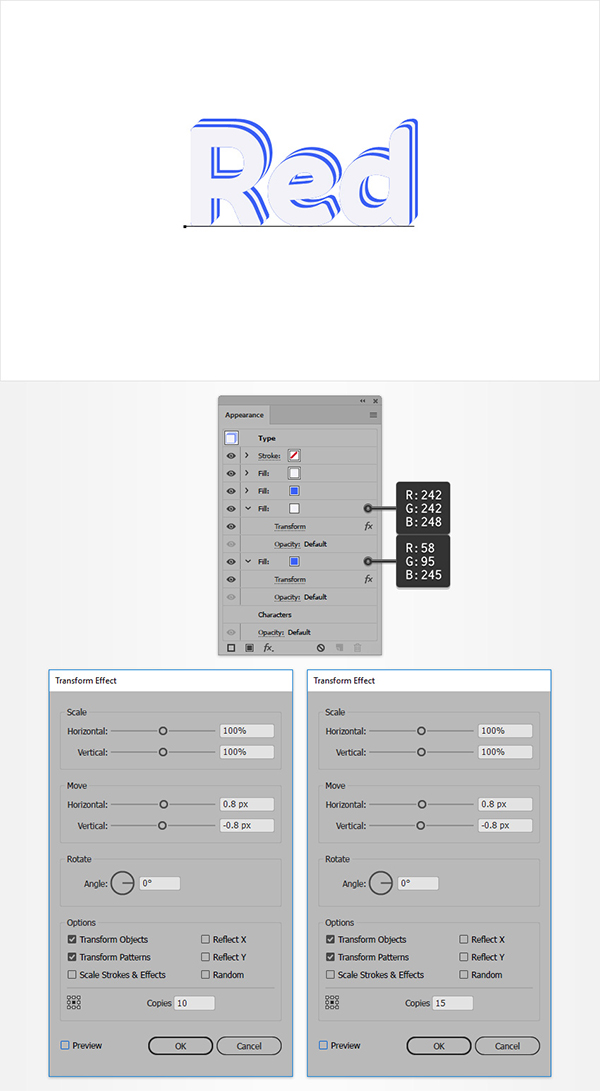
确保文本保持选中状态,并继续关注“ 外观”面板。添加第三个填充并将其移动到面板底部。将其颜色设置为R = 242 G = 242 B = 248,然后转到效果>扭曲和变换>变换。将Move-Horizontal滑块拖动到0.8 px,将Move-Vertical滑块拖动到-0.8 px,在Copies框中输入10,然后单击OK。
返回“ 外观”面板,选择蓝色填充,然后使用“ 复制选定项目”按钮复制它。将此新填充拖动到“ 外观”面板的底部,然后打开应用于它的“ 变换”效果。在“ 份数”框中输入15,然后单击“ 确定”。

步骤5
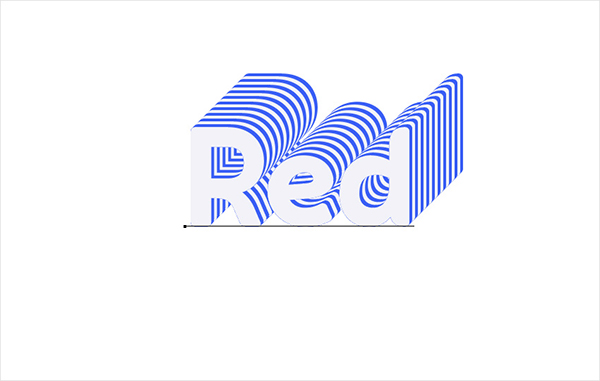
确保文本保持选中状态,并继续关注“ 外观”面板。继续复制底部填充,改变两种颜色,每次新填充时,“ 复制”框中的值增加5。停在第20次填充。最后,事情看起来应如下图所示。

步骤1
复制reb文字,并修改为blue,填充红色。

步骤2
确保仍然选中“蓝色”文本并继续关注“ 外观”面板。逐个打开应用于19个填充的变换效果,并将Move-Horizontal滑块拖动到-0.8像素。

3.如何应用3D等距效果
步骤1
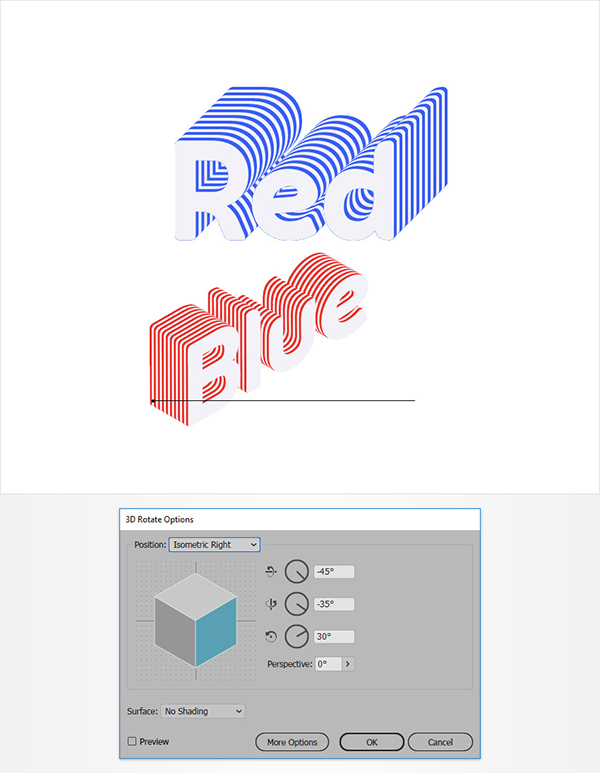
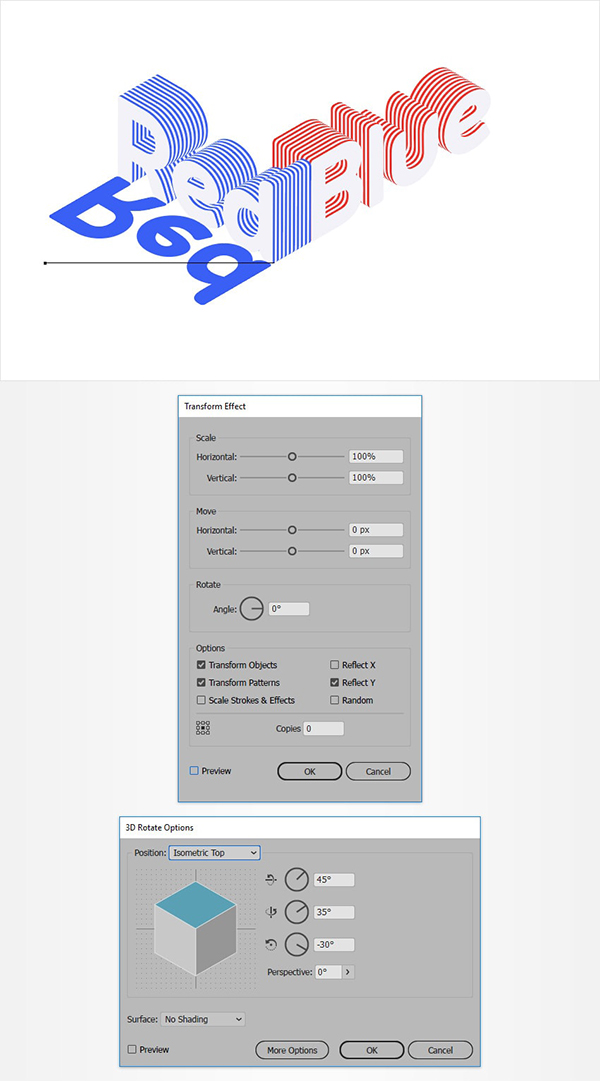
选择“ 红色 ”文本并将焦点放在“ 外观”面板上。确保选中整个文本(只需单击面板顶部的“键入”文本),然后转到效果> 3D>旋转。输入下面显示的属性并单击“ 确定”。

步骤2
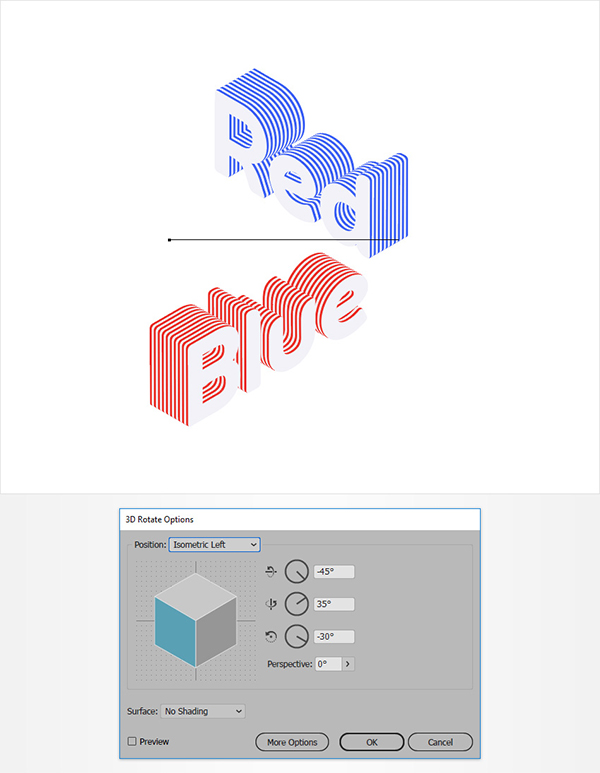
选择“蓝色” 文本并将焦点放在“ 外观”面板上。确保选中整段文本,然后转到效果> 3D>旋转。输入下面显示的属性并单击“ 确定”。

步骤3
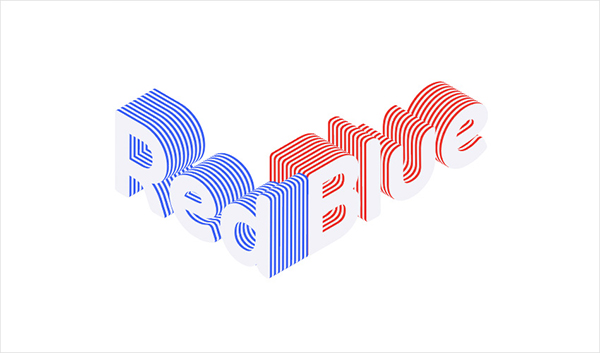
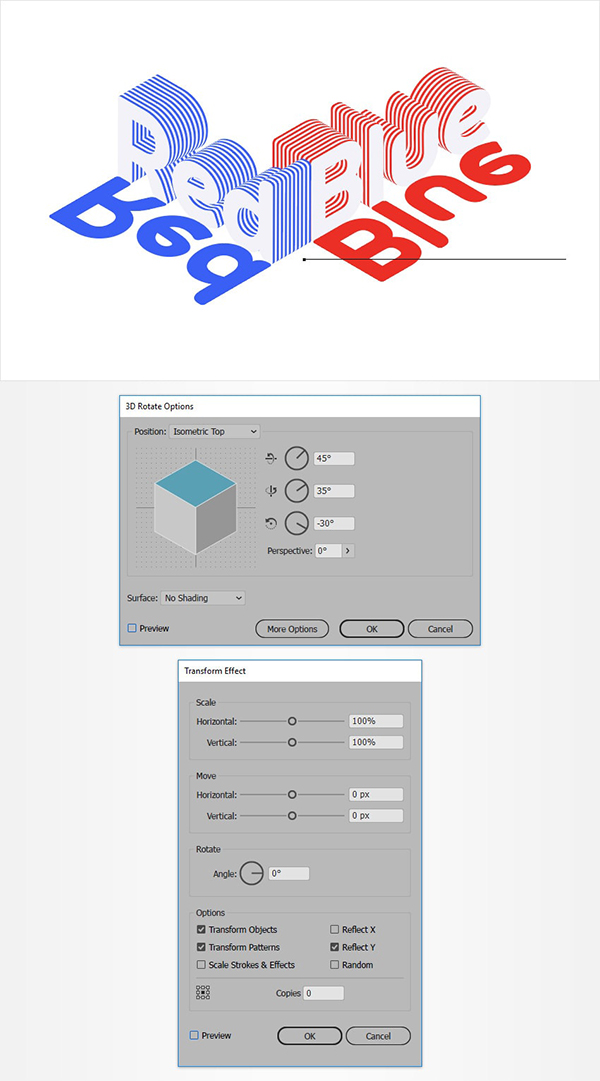
将“红色”文本放在前面(Shift-Control-])并将其放置如下所示。

步骤1
选择类型工具(T)并添加第二个“红色”文本。使用相同的字体属性并将其颜色设置为R = 58 G = 95 B = 245。

步骤2
确保您的蓝色文本保持选中状态,然后转到效果>扭曲和变换>变换,输入下面显示的属性,单击“ 确定”。然后转到“ 效果”>“3D”>“旋转”,输入下面显示的设置并单击“ 确定”。

步骤3、红色文字同理操作

步骤1
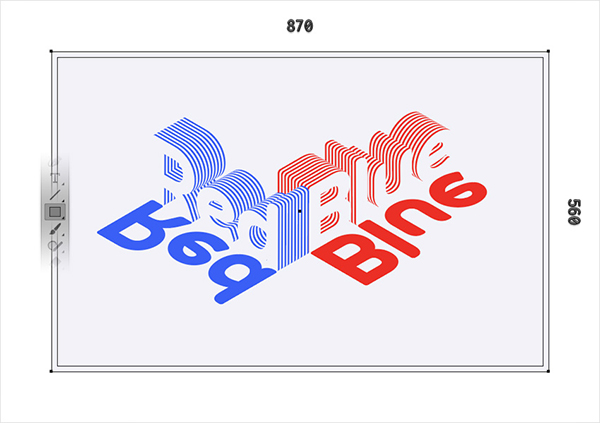
选择矩形工具(M)并创建870 x 560像素形状,使用R = 242 G = 242 B = 248填充此新形状,放在图形最底端,并确保它覆盖整个画板。

步骤2
选择矩形,在前面添加一个副本(Control-C> Control-F),然后将其置于前面(Shift-Control-])。
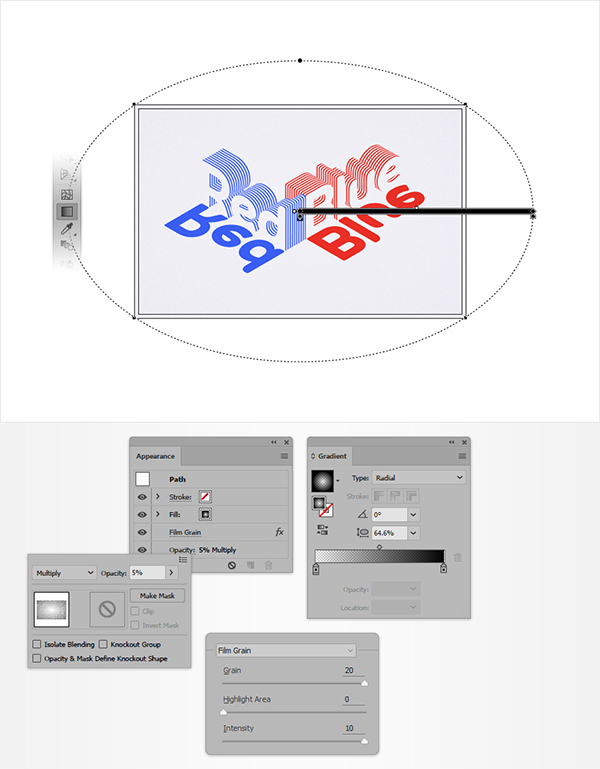
确保此新形状保持选中状态并将焦点放在“ 外观”面板上。首先,用下面显示的径向渐变替换平面颜色。使用渐变工具(G)拉伸渐变,如下所示,将其不透明度降低至5%并将混合模式更改为“ 正片”,然后转到“ 效果”>“艺术”>“胶片颗粒”,输入下面显示的属性并单击“ 确定”。

ok,这样就完成了!

本文为字体天下原创文章,转载请注明出处

AI软件使用钢笔工具设计惊奇队长字体设计

这么好看的毛笔字体可以免费商用,让人感动哭了。

字语哥特体|欧式的书写风格与汉字的优美形态相碰撞

字体的破坏力美学!「字潮碎碎石体」让设计自带故事感。

4.2世界孤独症日特别策划 | 致来自星星的你