Photoshop的3D深度是创建独特3D网格形状的好方法, 本教程将向您展示如何使用图案填充,3D工具以及调整图层设置来创建闪亮褶皱字体效果。

前凸起图案:点击下载
木纹图案:点击下载
步骤1、创建一个新的1250 x 800 px文档, 然后使用Shintia Script字体创建文本,并将Size设置为350 px

步骤2、右键单击文本图层,然后选择创建工作路径。
步骤3、选择直接选择工具(A), 在选项栏中,单击路径操作图标,然后选择合并形状组件。

步骤1、选择矩形选框工具,并在其中一个文本边缘上创建一个小选择, 这将是褶边图案的重复单位,因此选择的大小是褶边图案单元的尺寸,创建选择后,创建一个新图层并将其命名为“图案”。

步骤2、选择渐变工具,并将前景和背景颜色设置为白色和黑色,然后,在选项栏中,选择“前景到背景”渐变填充,然后单击“镜像渐变”图标。从选择中心点击拖动到其顶部或底部边缘之一,以创建渐变填充。

步骤3、选择仍然处于激活状态,转到编辑>自定义图案,输入名称,然后单击确定。
步骤1、隐藏图案层, 在它之下创建一个新的层,称之为Frill。

步骤2、转到编辑>填充,然后将内容使用更改为图案,选择刚刚创建的褶皱图案。 检查“脚本”框,选择“沿着路径填充”,然后单击“确定”。

步骤3、这将打开“沿着路径放置”选项和设置。
图案比例:1(如果要更改褶边的大小,请更改此项。)
间距:0(这样可以确保图案填充单元不重叠。)
检查调整间距以适应框。
来自路径的角度:-90(这使得图案填充跟随路径的方向而不旋转。)
距离路径:0(这将填充完全放在路径上。)
取消选中“备用模式”框,以避免在路径的两侧创建模式。
缩放进度:100(这样可确保填充沿笔画保持相同的大小)
取消选中跳过符号旋转,以确保模式单元遵循路径的方向。
颜色随机性:0
亮度随机性:0.5(这将随机改变图案的亮度,使其更加动态)

步骤4、一旦单击确定,该路径将被图案填充,命令单击文本图层的缩略图以创建选择。

步骤5、确保选择褶边层,然后按两次“删除”按钮,以摆脱工作路径和边框的内部部分,完成后取消选择。

步骤1、选择文本图层,将其重命名为文本,然后3D>从所选图层新建3D模型。

步骤2、选择褶皱层,然后从图层>深度图转到3D>新建网格>平面,这是通过向前推动光区域和向内的暗区创建3D网格。

步骤3、选择两个3D图层,然后转到3D>合并3D图层。

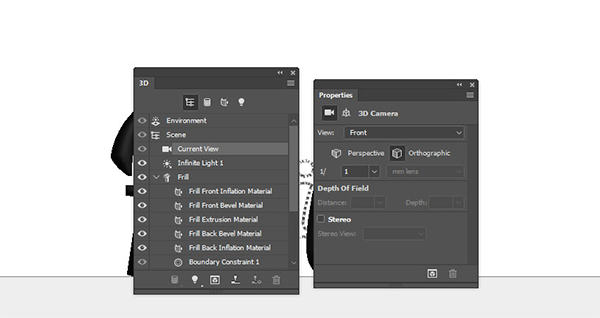
步骤1、要访问3D网格设置和属性,您需要打开两个面板:3D面板和“属性”面板(均位于“窗口”菜单下)。3D面板具有3D场景的所有组件,并且当您单击其中任何一个的名称时,您将能够在“属性”面板中访问其设置。 因此,在“特性”面板中更改其设置之前,请务必始终在3D面板中选择要修改的元素的选项卡。

步骤2、如果选择移动工具,您将在选项栏右侧找到一组3D模式,当您选择其中之一时,您可以单击并拖动以执行更改(在3D面板中的所选元素上),使用这些模式将当前视图更改为您喜欢的角度。

步骤1、在3D面板中选择“文本3D网格”选项卡,然后在“属性”面板中将“凸出深度”更改为5。

步骤2、单击“属性”面板顶部的“盖子”图标,然后从“边”菜单中选择“前部”和“背面”。将斜角宽度更改为1,将轮廓更改为半圆,并将“膨胀强度”更改为15%。

步骤1、选择Frill 3D网格选项卡,然后选择移动工具以获取3D轴。轴端部的箭头移动网格,其下方的部分用于旋转,立方体用于缩放。 中心的立方体用于均匀地缩放物体。使用Z Scale多维数据集沿Z轴向下缩放褶边网格。

步骤2、您可以在呈现场景之前随时对网格进行缩放,因此不要担心现在可以获得完美的尺寸,只需缩放即可使其看起来更像褶边。

步骤1、在“属性”面板的“视图”菜单中将“当前视图”更改为“正面”。

步骤2、下一步您需要做的是缩放和移动文本网格,直到它适合Frill网格。您可以使用3D轴,或者为了更精确的结果,您可以在“属性”面板的“坐标”选项卡下输入数值。如果需要,也可以单击“比例”图标选择统一缩放选项。 只要确保没有重叠或空的区域。

步骤3、完成后,选择两个3D网格选项卡,并将X旋转角度更改为90。

步骤4、单独选择每个网格,然后单击3D面板菜单图标,然后选择将对象移动到接地平面。

步骤5、返回默认相机视图,并移动它,以确保一切从不同的角度看起来不错,您可能需要向上移动褶边网格,使其位于文本网格的中心。

步骤1、选择褶皱材料选项卡,单击漫反射纹理图标,然后选择删除纹理,对不透明度纹理也一样。

步骤2、选择您拥有的两个3D网格的所有材质选项卡,并使用这些设置(使用的颜色值为RGB):
漫射:81,173,13
镜像:232,223,186
闪亮:85
反射:16

步骤1、选择文本正面充气材料选项卡, 单击“凹凸”文件夹图标,然后选择“加载纹理”打开前凸起图案图像。

步骤2、单击Bump纹理图标,然后选择编辑UV属性。

步骤3、根据您希望在材料中有多少个折痕来调整“瓷砖”值。

步骤4、将Bump值降至1,或者您可以使用任何其他您喜欢的值来获得更强的结果。

步骤1、选择您喜欢的相机视图以获得最终结果。

步骤2、然后,单击当前视图选项卡,然后从视图菜单中选择保存。

步骤3、键入视图的名称,然后单击确定。

步骤4、这将将保存的视图添加到3D面板和“视图”菜单,您现在可以更改相机视图,以检查网格或材质是否存在问题,然后轻松返回到保存的最终视图。

步骤1、选择“无限光”选项卡,然后从“属性”面板的“类型”菜单中选择“点”。

步骤2、单击“指向原点”图标以修复指示灯的初始方向,然后单击“移动到视图”图标,以在相机视图中查看。

步骤3、将“强度”改为10%,“阴影柔度”改为30%,“热点”值更改为26.2,“锥”更改为47,然后,检查Light Falloff框,将Inner值更改为350,将Out改为1000。请记住,您可以根据您想要实现的结果选择您喜欢的任何其他值。

步骤4、使用移动工具或坐标值移动光线,直到获得所需的结果。

步骤5、选择环境选项卡, 单击IBL纹理图标,选择替换纹理,并加载灯图像。

步骤6、将IBL光的强度改为60%,将地平面的阴影不透明度更改为50%。

步骤7、移动图像,直到得到您喜欢的结果。 这是一个重要的步骤,因为纹理影响最终结果相当多。

步骤1、在3D图层之上创建一个新图层,称之为“Ground”,并将其填入“White”。
步骤2、从图层新建网络-明信片
步骤3、选择“当前视图”选项卡,然后从“属性”面板的“视图”菜单中选择原始3D图层的名称。

步骤4、将原始3D层合并在一起, 将原始3D图层置于地面下方很重要,因为当合并时,顶层继承底层的照明。合并图层后,将Ground mesh的X Rotation Angle更改为90,并将其移动到Ground Plane。

步骤5、移动坐标直到它填满场景,如果需要,可以缩放。

步骤1、选择“地面材料”选项卡, 单击漫反射纹理图标,然后选择替换纹理以打开木纹素材图像。

步骤2、单击漫反射纹理图标,然后选择编辑纹理。

步骤3、这将打开纹理的文件,单击“图层”面板底部的“创建新填充”或“调整图层”图标,然后选择“色相/饱和度”。

步骤4、将色调更改为-20,饱和度更改为-80。
步骤5、添加色阶调整图层,并将Gamma值更改为1.5,保存更改并关闭纹理文件以返回到3D文档。

步骤6、删除不透明度纹理,并使用这些设置为地面材料:
镜像:199,199,199
发光:17,17,17
闪亮:20

步骤7、调整漫射纹理的UV属性

步骤1、普通地图基本上可以通过使用对应于3D空间中的X,Y和Z轴的RGB信息来假冒3D对象的深度和细节的错觉。要创建一个,请单击“属性”面板底部的“法线”文件夹图标,然后选择“通过漫射生成法线”。

步骤2、这将打开“生成法线贴图”框,您可以在其中使用Diffuse纹理的副本创建法线贴图,从顶部的照明预设中选择默认指示灯, 然后,您可以从底部的“对象”菜单中选择“多维数据集”,因为它最接近地平面。之后,您可以在预览区域中单击拖动以旋转对象,并从不同的角度查看结果。将模糊更改为2.5以软化细节,细节比例变为20%,使其不那么突出。使用值循环,直到您喜欢获得的结果,然后单击确定。

步骤3、调整Normal的UV属性以匹配Diffuse的,如果您不喜欢结果,您可以使用不同的值删除并重新生成地图。

步骤1、在所有图层之上创建一个新图层,称之为“片”,然后选择“笔工具”,在选项栏中选择“路径”选项,并开始围绕文本创建简短的工作路径。单击一次以添加点,单击拖动以创建曲线,然后按住Command键,然后单击路径外部将其与下一步创建的路径分开。

步骤2、填充工作路径与Frill模式,就像对文本笔画一样, 然后将它们转换为3D图层,更改其相机视图,并将其与原始3D图层合并。之后,将其缩小,并将相同的褶边材料应用于其网格。

步骤1、完成修改场景后,请转到3D>渲染3D图层。 渲染可能需要一段时间,但您可以随时按Esc键停止。渲染完成后,右键单击3D图层,然后选择“转换为智能对象”。 这将防止3D图层上的意外更改。

步骤2、添加Levels调整图层,将Shadows更改为20,将亮点更改为250,以增强对比度。

步骤3、添加选择性颜色调整图层并使用以下设置:
黄
青色:30
洋红色:20
黄色:10
黑色:9
青
青色:35
洋红色:10
黄色:35
黑色:5
白
黑色:-30

步骤4、添加一个梯度图层,并使用透明填充颜色渐变,颜色#727571在左边,#181e14在右边,将样式更改为径向,缩放为200。之后,将图层的混合模式更改为软光,将其不透明度更改为25%。

恭喜你,完成啦~~

本文为字体天下原创文章,转载请注明出处

本教程将向您展示如何使用Photoshop的3D工具以及调整图层来创建3D纸质文本效果

每个设计师都喜欢打破规则, 这个月的排版设计趋势突出了一些叛逆的精神,看起来很神奇。

字语哥特体|欧式的书写风格与汉字的优美形态相碰撞

字体的破坏力美学!「字潮碎碎石体」让设计自带故事感。

4.2世界孤独症日特别策划 | 致来自星星的你