每个设计师都喜欢打破规则, 这个月的排版设计趋势突出了一些叛逆的精神,看起来很神奇。
每个设计师都喜欢打破规则, 这个月的网页设计趋势突出了一些叛逆的精神,看起来很神奇。
所有这些设计的关键在于看着界面很简单,实际上还是遵循规则, 从超出边界的文字,将设计元素缩放到超大的文字,到奇数球几何形状,让我们好像在野外狂奔...
这个月的设计趋势是什么呢?
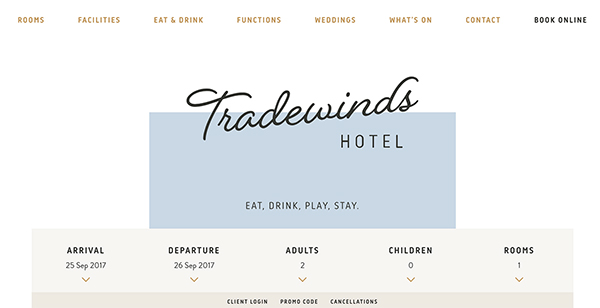
大多数情况下,网站设计中的每个元素都有自己的位置, 但也有些例外,比如更多的设计允许元素穿过平面并移动到其他元素的空间中, 这听起来感觉有些不遵循常理,但是这些网站表明,同时存在两个空间的文字的排版非常的有逼格。将文字横跨两个平面空间,如Tradewinds。
它可以与任何大小的形状,图像或视频放在一起, 一个一致的主题是,文字元素必须与背景元素具有很大的对比度,以便每个字母都保持可读性, 可以从下面的例子中看出,字母不必在文字之间停止, 它可以垂直或水平分解,这种设计背后的主要思想是将用户吸引到具有完全意外的页面中。 文字是这个设计最重要的部分,坚持用易于阅读的字体以确保可读性。



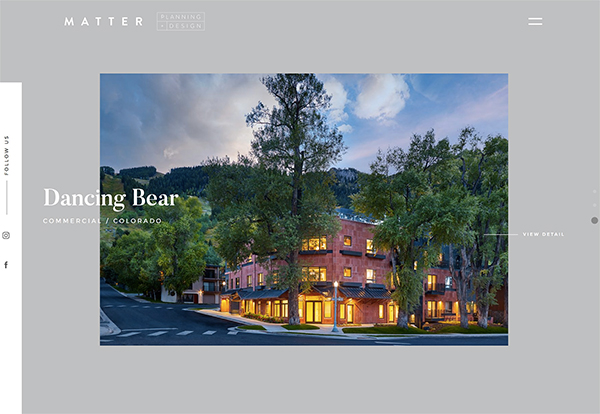
超大的设计元素并不新鲜,但更多的设计正在采取日常元素,并以更大的姿态展示他们,以吸引用户的注意,它将采取正确的形象并且保持一个很好视角来呈现。
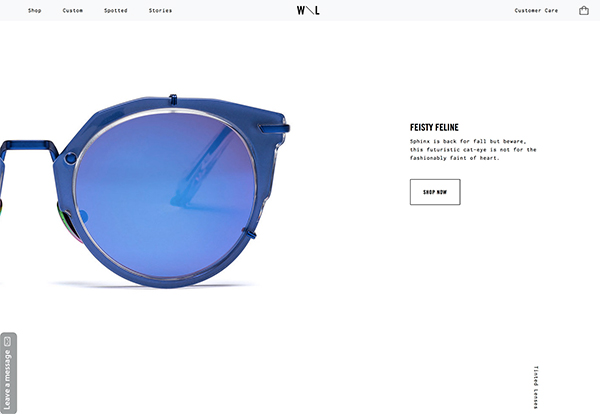
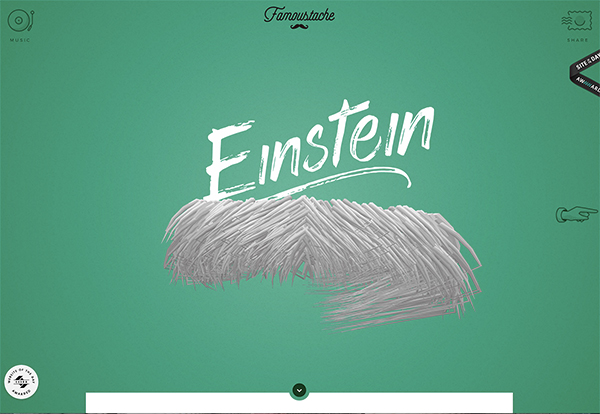
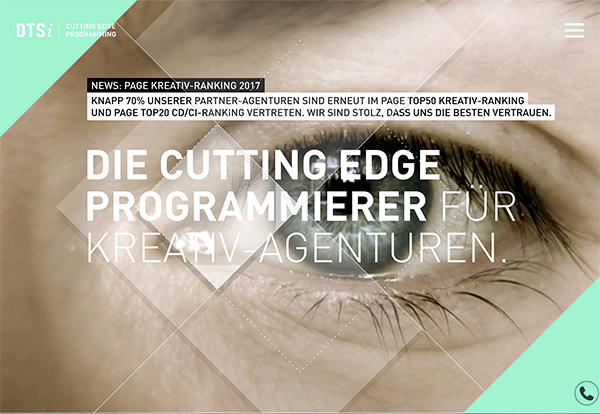
超大型的设计元素的挑战是创造平衡,大型物体需要充足的空间和平衡元素,使设计不会感到奇怪或刺激。例如W\L在眼镜图像周围有大量的空白, Famoustache使用明亮的色彩和有趣的排版来抵消“浮动”动画胡子; DTSi使用大的文本和几何形状图层来软化眼睛的突兀。
制作超大图像元素的关键是图像的质量,图像必须是最高分辨率,超大元素如果没有视觉冲击力,就不会让人留下深刻的印象。这样高度放大的图像,为用户传递信息非常的直观醒目,特别是对于用户可以触摸的电子屏幕,效果更是非常的好。



设计师今年已经爱上了几何形状,从形状叠加到多边形图案,而现在,设计师正在尝试与一些新的东西,比如中空图形的形状。
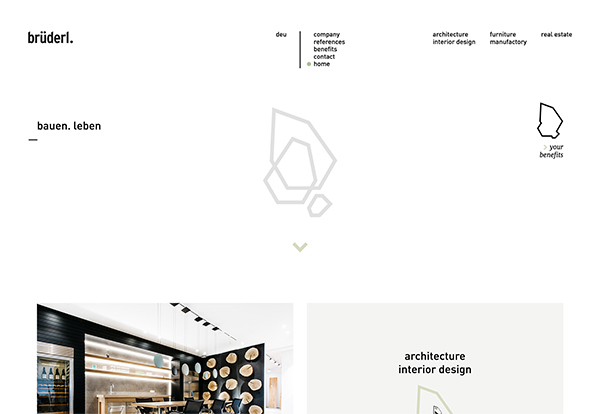
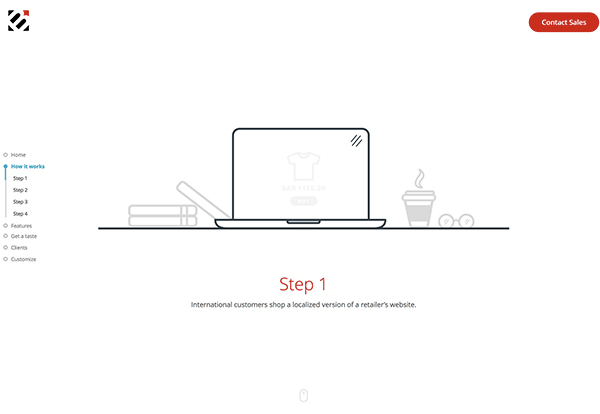
对于logo,图标和几何形状的显示,中空形状是一个有趣的设计元素,一般来说,它们本质上非常简单,例如Bruderl使用的中空几何体,但也可以承担更复杂的角色,例如Borderfree的图标,其中包含更多细节。
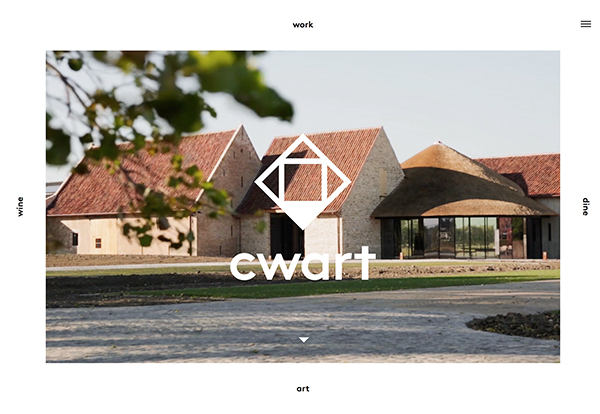
无论哪种方式,空心形状都很有趣,因为它们可以在空间中用于创建焦点,作为图像上的叠加层或公司品牌logo的一部分,或者两者创建一组在整个设计中具有一致感觉的视觉效果设计。
为了充分利用中空形状,创造出一种足够厚的笔触,可以在不同背景和不同类型的着色之上站立起来。可以创建自己独特的时髦形状,如下面的这些,也可以使用常见的元素来呈现。
使空心形状工作的是视觉兴趣或识别,意味着形状必须非常不寻常或完全清楚形状表达的含义,以吸引用户的注意。
使用中空形状设计的最困难的部分是它们经常感觉,在复杂的背景中很容易显现不出来,所以形状必须足够清晰,足够大,并且具有足够清晰的线条,以便在用户遇到的每个尺寸上传达意义。



设计规则是设计思想的一个基础起点, 在遵循设计规则的基础上,我们不要放弃打开自己的脑洞,勇于打破常规,勇于创新,但是最终我们要保证把想要表达的内容表达清楚。
本文为字体天下原创文章,转载请注明出处

Photoshop的3D深度是创建独特3D网格形状的好方法, 本教程将向您展示如何使用图案填充,3D工具以及调整图层设置来创建闪亮褶皱字体效果。

使用Illustrator软件,调整单个字母的阴影和高光,制作美味逼真的饼干文字效果。

字语哥特体|欧式的书写风格与汉字的优美形态相碰撞

字体的破坏力美学!「字潮碎碎石体」让设计自带故事感。

4.2世界孤独症日特别策划 | 致来自星星的你