Google将它的LOGO文字换成了无衬线设计,以适应这个多屏化的时代,同时也宣示着Google与用户互动的平台更加多样化。
2015年9月1日,谷歌宣布启用一个全新的LOGO,它使用了无衬线的字体设计,这使其在小屏幕上面有更好的表现,同时也宣示着Google与用户互动的平台更加多样化。

Google的全新LOGO
大多数情况下,一家公司的LOGO不可能是单纯的某种字体构成,尤其是像Google这种公司,它们大多都会对字体做出个性化的修改,使之能适应各种应用场景。本文将重点对比几款非常相近的字体。
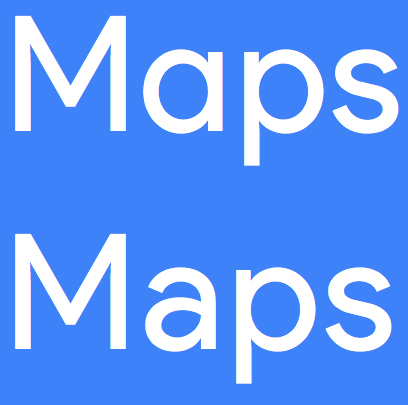
Futura是一款无衬线几何字体,由著名的设计师Paul Renner于1927年设计。这款字体运用几何设计给出了一个非常精确的外观,这使得它在小字号文本中有上好的表现。我们尝试做了一张对比图,来看看这款字体与谷歌LOGO究竟有哪些差别:

谷歌整个LOGO中最重要的就是字母G,因为在很多场合下这个特殊设计的G代表的就是谷歌。从下图能看出,谷歌的G横笔更高,开口更大,看上去就像是一个笑脸,这种设计使它在小尺寸屏幕上有更好的表现。

同样的处理也表现在小写的字母E上,这个字母的设计有浓厚的人文主义色彩,同时也比Futura的E看上去更加友善。当然这种设计也继承自旧版的LOGO设计。

另外小写的字母G也不像Futura那么长,这让整个LOGO看起来更加平衡,同时下行笔画开口处使用了斜角处理,这种设计同样是为了在小屏幕上更加容易辨认。同样的设计手法也运用在了小写的字母L上。

Product Sans与Futura非常的相似,他们之间唯一的明显差别就是在消息的字母A上面,Futura使用了双笔画的字母A,这是典型的人文主义风格特征。Product Sans的这种改变同样也是为易读性考虑,毕竟Futura太古老,古老到诞生在一个没有数码设备的时代。

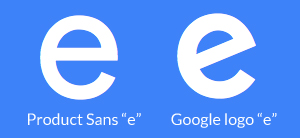
作为谷歌自家的字体,Product Sans与谷歌的LOGO还是有区别的,没错,就是那个倾斜的小写字母e。

还有几款非常相似的字体,在这里不再一一对比分析了。感兴趣的同学可以自己下载对比一下。下面我们给出了所有相似字体的下载链接,有兴趣的可以直接下载。




本文为字体天下原创文章,转载请注明出处

从iOS 9开始,苹果公司使用全新的San Francisco字体代替了之前的Helvetica Neue字体。

热闹的2014巴西世界杯结束了,不知有人注意到没有,它的LOGO字体很漂亮

字语哥特体|欧式的书写风格与汉字的优美形态相碰撞

字体的破坏力美学!「字潮碎碎石体」让设计自带故事感。

4.2世界孤独症日特别策划 | 致来自星星的你