目前战狼票房破40亿,为了继续发扬爱国精神,小编特献上一组战狼字体效果制作方法。
1、字体:方正显仁简体(点击可下载字体)
2、素材:金属划痕

新建文件,大小为1000 x 500像素,RGB颜色,72 dpi。 创建一个新的图层,打开从网上搜索好的背景图,这个可以根据自己的喜欢下载素材。我们开始创建文本,为使用的是方正显仁体,为了让字体先得更加尖锐有力,我在illustrator中对文本的形状进行了修改,然后把修改好的文字图形复制到photoshop内,然后把图形进行斜切变形。

添加字体阴影,如图所示

复制文本并将其重命名为“虚假3D”, 右键单击他的图层,然后单击“清除图层样式”,。将此图层略微移动到左侧,以创建一个虚假的3D效果。 然后对复制的文本添加图层样式:
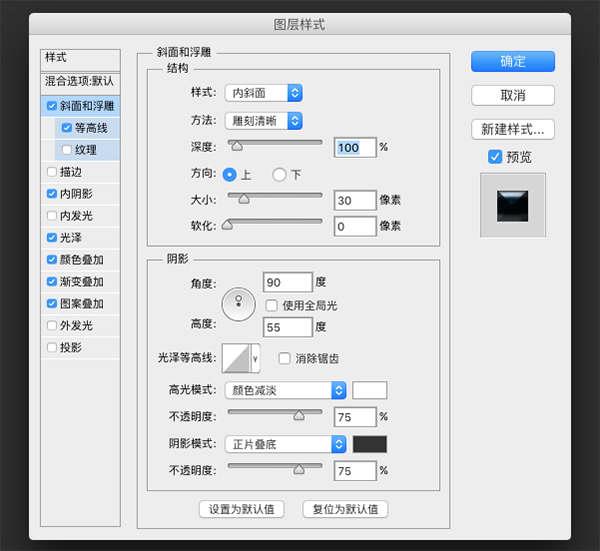
斜面和浮雕,方法选择雕刻清晰,大小30,角度90,55,不勾选“使用全局光”

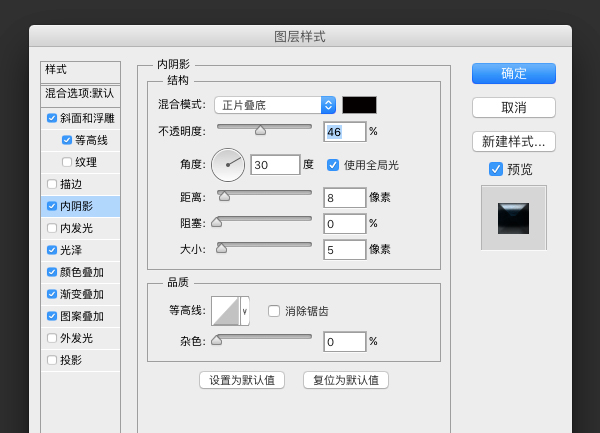
添加内阴影,角度30,使用全局光,距离8,大小5,

添加光泽,混合模式选择,线性减淡(添加),不透明度25%

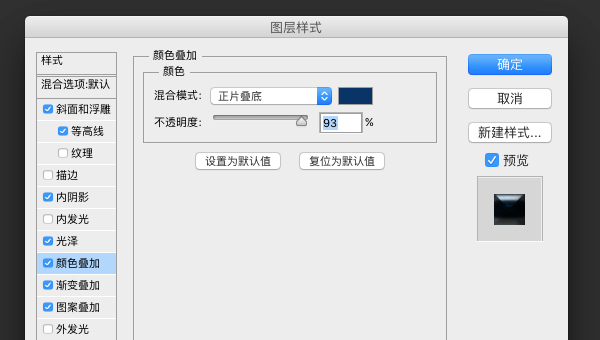
颜色叠加,颜色值为#003366,不透明度为93%

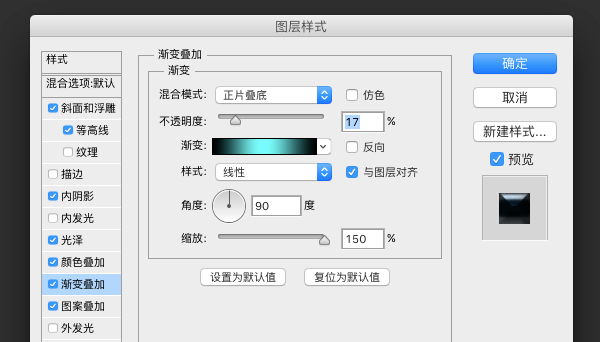
渐变叠加,图层混合模式设置为正片叠底,渐变颜色值,两头为黑色,中间的色值为#00ffff

图案叠加,图案素材,大家可以从网上搜索“金属划痕”,

经过以上样式得到下图

复制文本“虚假3D图层”并将其重命名为“斜面”, 右键清除图层样式”, 现在把这个层放在其他层之上, 在右侧的混合选项菜单中将填充设置为0%, 然后添加图层样式
添加斜面和浮雕,方法设为雕刻清晰,深度为101,大小71,广告模式设置为线性光,具体参数如图。

等高线,默认值
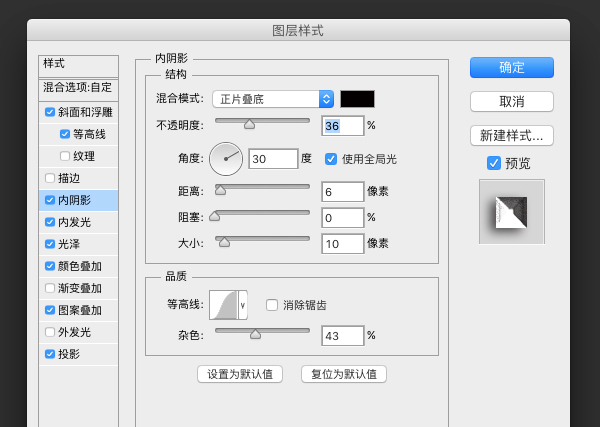
内阴影,具体值如图

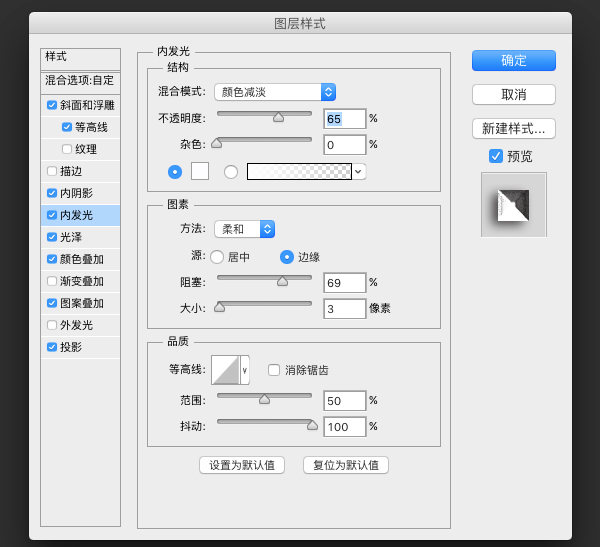
内发光,混合模式设置为颜色减淡,具体如图

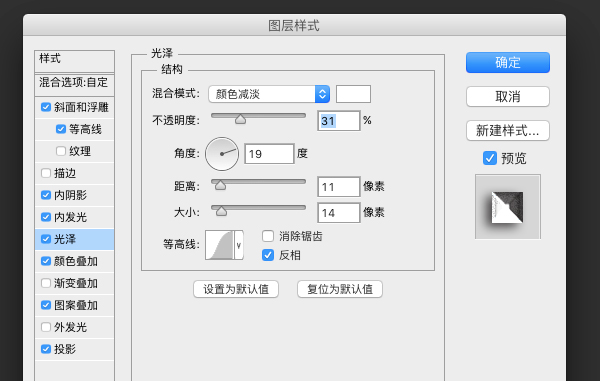
光泽,混合模式设置为颜色减淡,具体如图

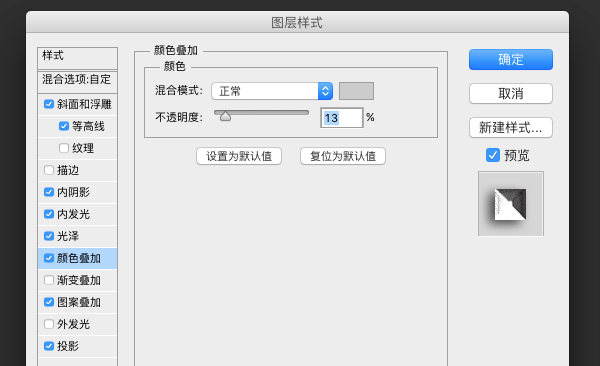
颜色叠加,颜色值#cccccc,不透明度13%

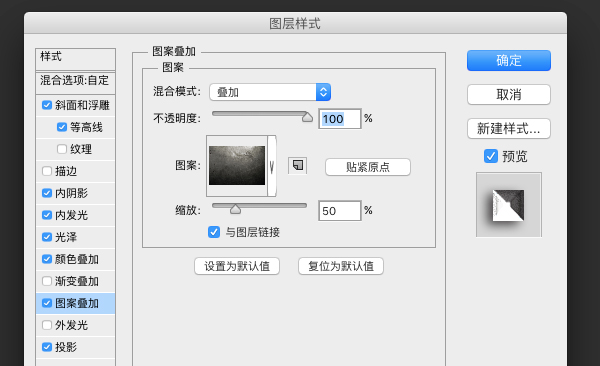
图案叠加,混合模式改为叠加

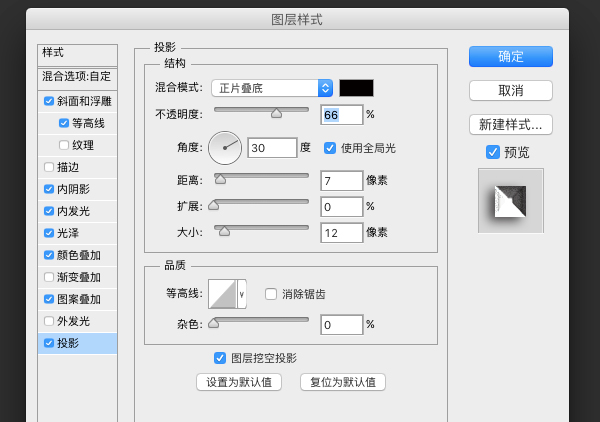
投影,这层是最接近文字的,颜色比较深。

通过以上图层样式得到下图

最后,我们再给文字中间添加英文作为装饰

本文为字体天下原创文章,转载请注明出处

最近看某大神的西游记插画,顿时回到了童年,在这给大家提供几个适合萌萌风插画字体。

运用illustrato中的混合工具居然作出了如此好看的渐变字体,喜欢的设计师们可以来试一下。

字语哥特体|欧式的书写风格与汉字的优美形态相碰撞

字体的破坏力美学!「字潮碎碎石体」让设计自带故事感。

4.2世界孤独症日特别策划 | 致来自星星的你