运用PS的图层样式和材质,教你做一个细腻的3D金属字效
需要准备的材料
1、字体:Anton
2、素材
链接: https://pan.baidu.com/s/1CMMBE0fCbmMU51ONcmGeHA
提取码: xcjh
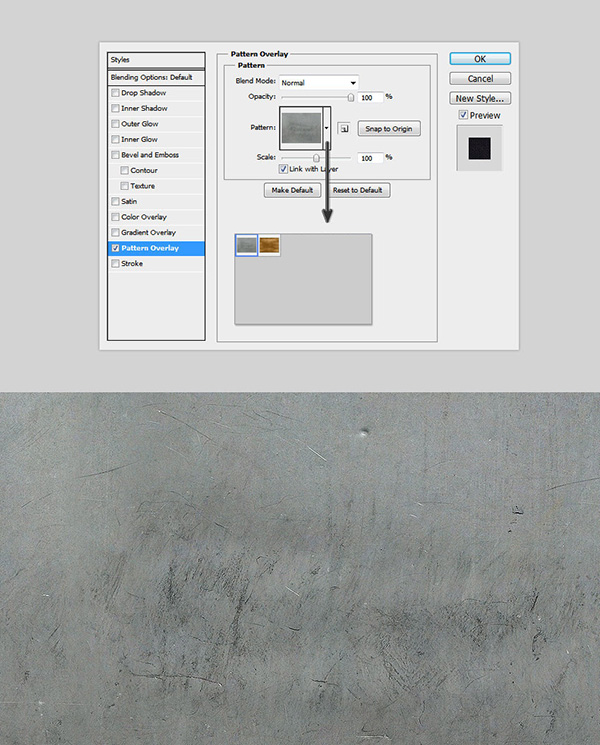
步骤1、打开PS,新建850*500的画布,然后从网上找个金属质感的素材贴入背景中,这俩素材葱花也给大家准备好了,下载后点击安装,素材就直接安装到了ps中。

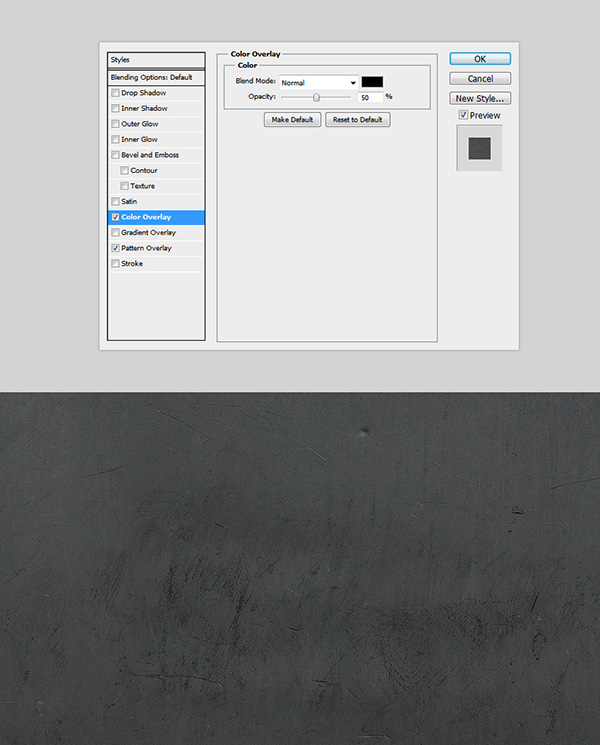
2、做一个暗色的背景以突出字体,需要添加一个50%不透明度的黑色图层。
混合模式: 正常
颜色: #000000
不透明度: 50%

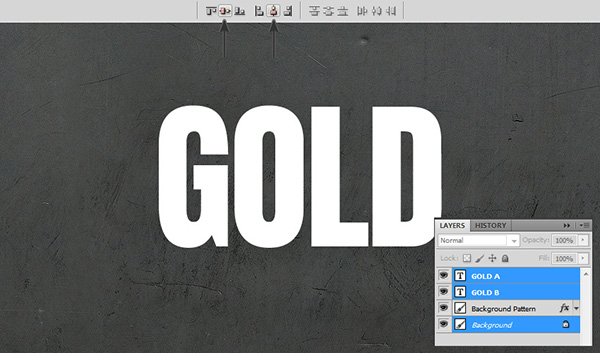
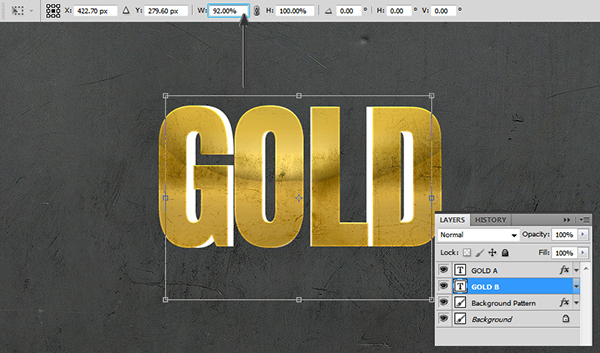
3、输入文字GOLD,选择字体Anton,点击菜单栏上面的中心对齐和垂直对齐。复制GOLD文本图层并将其命名为顶层的“GOLD A”和底层的“GOLD B”。因为后面做3D效果的时候就会用到这俩图层。
字体大小: 230像素
字间距: - 20
颜色: #ffffff

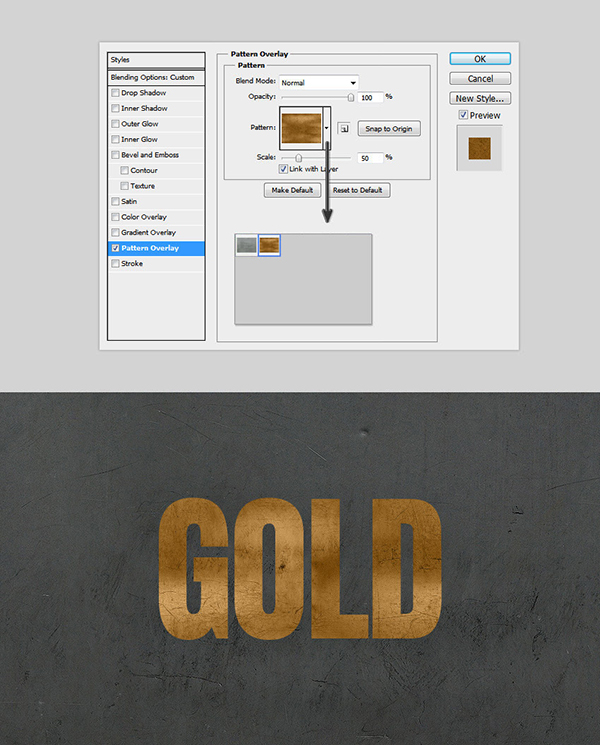
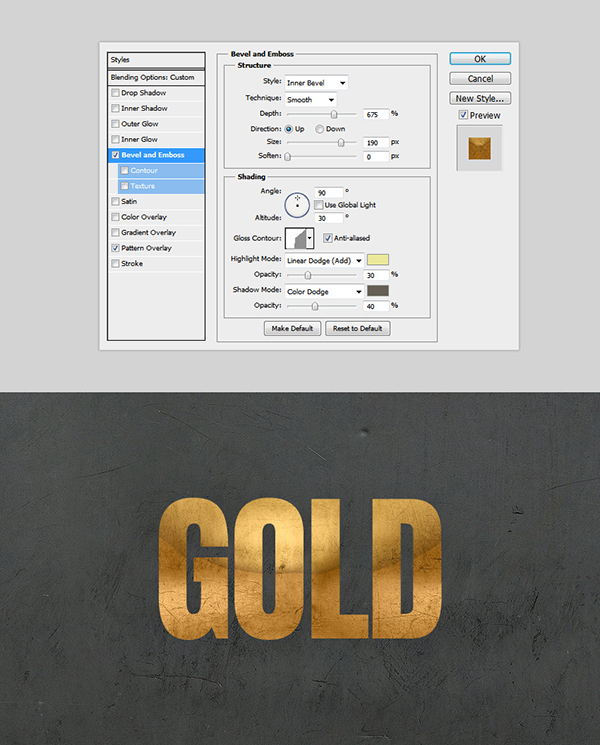
4、给GOLD A 层添加效果,选择图层样式>图案叠加,单击图案框,然后从列表中选择 Pattern02,这种纹理将作为金属效果的基础。

5、创建闪亮的外观,选择图层样式>斜面和浮雕, 然后使用以下值。
风格: 内斜面
技术: 光滑
深度: 675%
方向: 向上
尺寸: 190像素
软化: 0像素
光源角度: 90º
光源高度: 30º
现在,我们将添加以前安装的“CustomContours.shc”文件。单击 Gloss Contour 下拉图标,然后选择名为“ CustomContour01 ” 的轮廓
现在我们可以继续:
高光模式: 线性减淡(添加)
显示颜色: #ebe89b
不透明度: 30%
阴影模式: 颜色减淡
阴影颜色: #655f54
不透明度: 40%

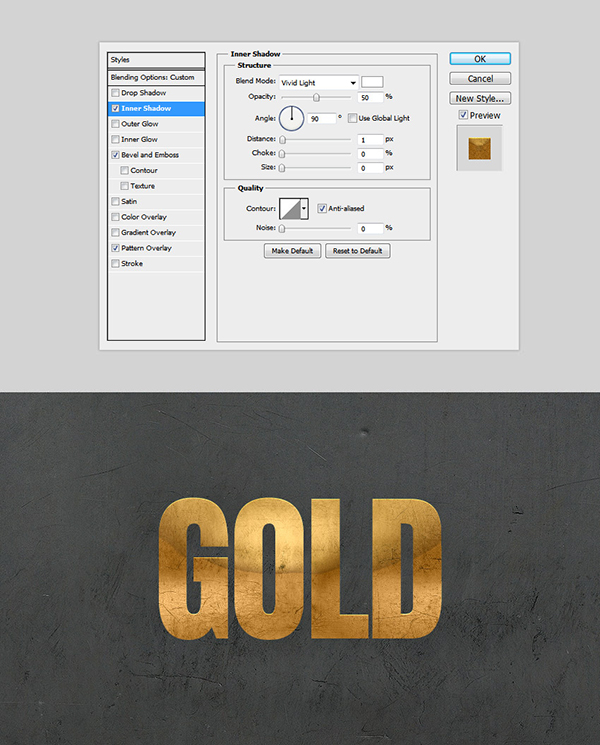
6、选择图层样式>内阴影 并使用下面显示的设置使边缘变亮。
混合模式: 亮光
不透明度: 50%
颜色: #ffffff
角度: 90º
距离: 1 px
阻塞: 0%
大小:0 p x
杂色: 0%

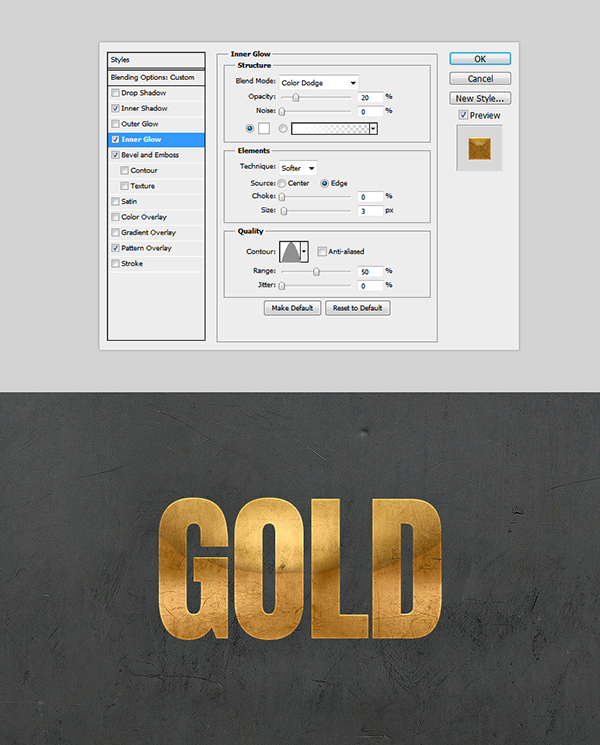
7、选择图层样式>内发光, 并使用下面显示的设置强调增亮的边缘。
混合模式: 颜色减淡
不透明度:20 %
噪音: 0%
颜色: #ffffff
方法:柔和
边缘: 检查
阻塞: 0%
尺寸: 3像素
现在,我们将添加以前安装的“CustomContours.shc”文件。单击 Contour 下拉图标,然后选择名为“ CustomContour02 ” 的轮廓。
现在我们可以继续:
范围: 50%
抖动: 0%

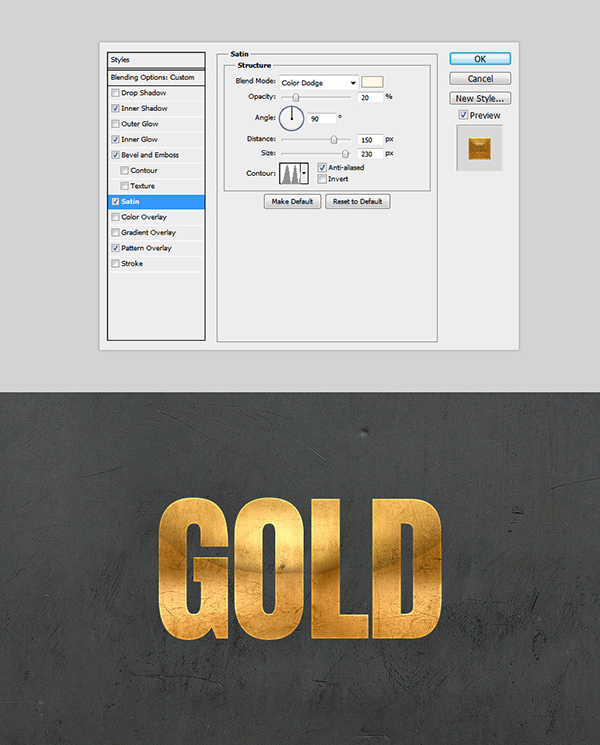
8、现在我们将强调亮点,为金属效果赋予更多真实感。选择图层样式>光泽 并使用下面显示的设置。
混合模式: 颜色减淡
颜色: #fffae6
不透明度:20%
角度 90º
距离: 150像素
尺寸: 230像素
现在,我们将添加以前安装的“CustomContours.shc”文件。单击 Contour 下拉图标,然后选择名为“ CustomContour03 ” 的轮廓。

9、创建一个渐变叠加层,它将产生更柔和的金色效果。再次打开“图层样式”并将“ 渐变叠加” 设置修改为以下值。
混合模式: 变暗
不透明度: 100%
风格: 线性
角度 90º
规模: 100%
单击 渐变条 并使用以下设置创建渐变:
提示: 要在渐变中创建新点,必须在渐变条下单击。单击每个色标可以修改位置和颜色。
第一站颜色: #8e6617
首位: 0%
第二站颜色: #876b2c
第二站位置: 25%
第三站颜色: #997a35
第三站位:45 %
第四站颜色: #e0b545
第四站位: 67%
第五站颜色: #947632
第五站位: 83%
第六站颜色: #886218
第六站位置: 53%


10、为了让金属的质感更加逼真,还需要继续添加图层掩饰,选择图层样式>颜色叠加并设置以下值。
混合模式: 色相
颜色: #fff0c9
不透明度: 100%

11、为了让金属看起来有厚度,需要给另一个图层设置样式,选中GOLD B 图层,使用 Control-T 调整字体的宽度。

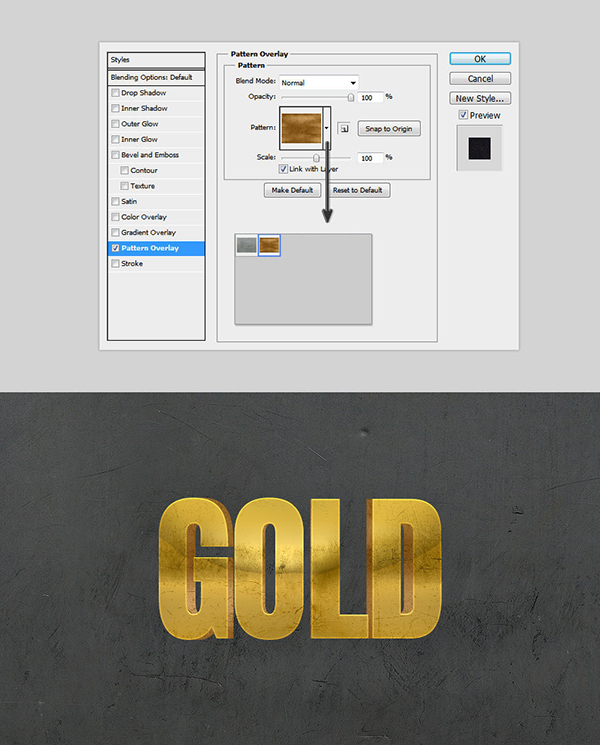
12、添加相同的模式以匹配两个文本图层的纹理和颜色, 图层样式>图案叠加,单击图案框,然后从列表中选择 Pattern02,此纹理将作为3D效果的基础。
现在设置以下值:
混合模式:正常
不透明度:100%

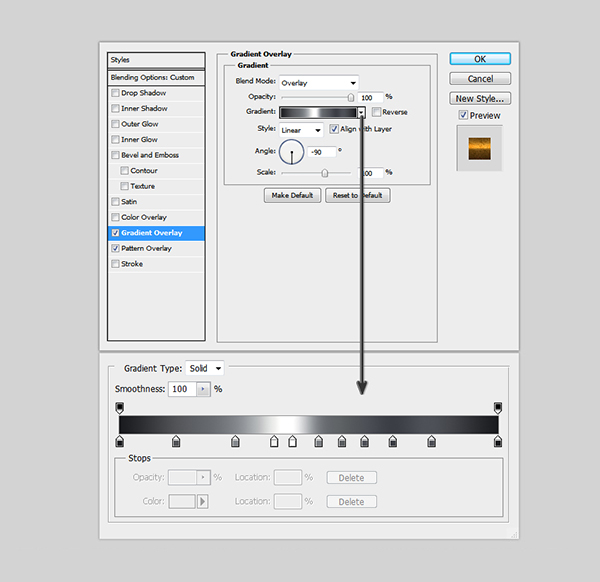
13、现在我们将创建一个渐变叠加层,它将产生深度3D效果。再次打开“图层样式”并将“ 渐变叠加” 设置修改为以下值:
混合模式: 叠加
不透明度: 100%
风格: 线性
角度 90º
单击 渐变条 并使用以下设置创建渐变:
请记住: 要在渐变中创建新点,必须在渐变条下单击。单击每个色标可以修改位置和颜色。
第一站颜色: #1a1b1e
首位: 0%
第二站颜色: #525458
第二站位置: 15%
第三站颜色: #83878c
第三站位: 31 %
第四站颜色: #eff0ee
第四站位: 41%
第五站颜色: #ffffff
第五站位: 46%
第六站颜色: #797d82
第六站位置: 53%
第二站颜色: #5d6063
第二站位置: 59%
第三站颜色: #4e5057
第三站位: 65 %
第四站颜色: #3c3e45
第四站位: 72%
第五站颜色: #4e5057
第五站位: 82%
第六站颜色: #1a1b1e
第六站位置: 100%


14、选择图层样式>颜色叠加并设置以下值。
混合模式: 强光
颜色: #443a1d
不透明度: 100%

15、我们要补充一些“生锈的阴影“到底部文本层,选择图层样式>内部阴影。
使用以前安装的“CustomContours.shc”文件。单击 Contour 下拉图标,然后选择名为“ CustomContour04 ” 的轮廓。
使用下面显示的值完成内部阴影:
混合模式: 柔光
颜色: #000000
不透明度:2 0%
角度: -41º
距离: 28 px
阻塞: 100%
大小: 0像素

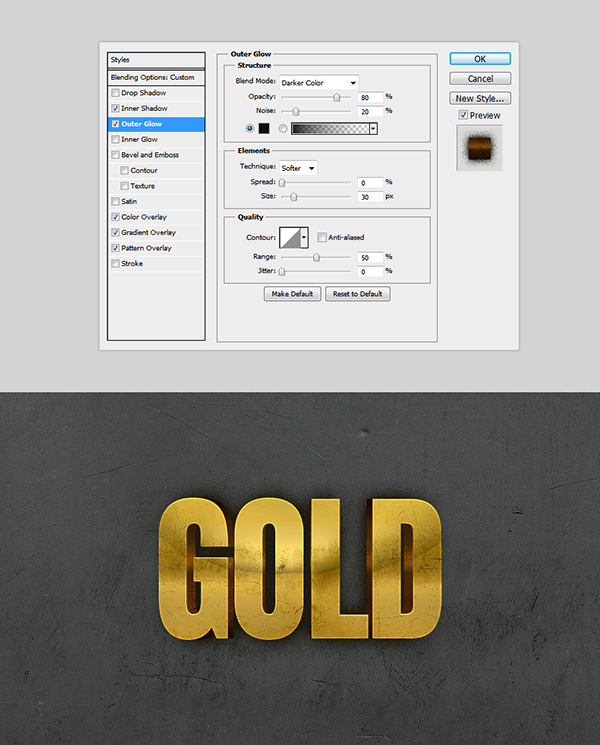
16、添加一些阴影将文本与背景分开,图层样式> 外发光并使用下面显示的值。
混合模式: 变暗
不透明度: 80%
杂色: 20%
颜色: #000000
方法:柔软
点差: 0%
尺寸:30%
轮廓:默认
范围: 50%
抖动: 0%

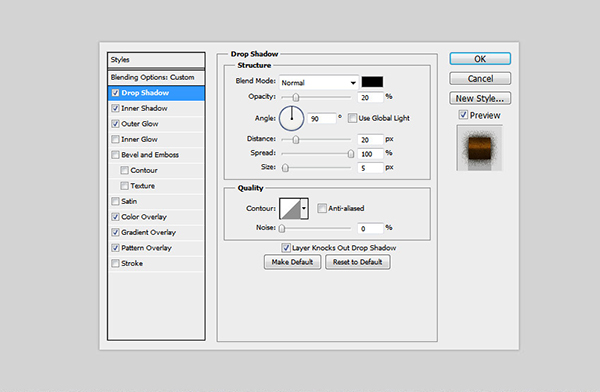
17、这是最后一步!我们将添加一些锐利的阴影,以获得丰富的照明外观。选择图层样式>投影,并使用下图中显示的值。
混合模式: 正常
颜色: #010101
不透明度:20 %
角度: 90º
距离: 20像素
扩展: 100像素
尺寸: 5像素

最终效果如下:

本文为字体天下原创文章,转载请注明出处

38女神节来,这几款字体能帮你搞定这次的活动广告。

徽标中的图形传递出了哪些信息,带来了哪些心里感官。

字语哥特体|欧式的书写风格与汉字的优美形态相碰撞

字体的破坏力美学!「字潮碎碎石体」让设计自带故事感。

4.2世界孤独症日特别策划 | 致来自星星的你