实例 | 线构成的品牌标准字,原来有这些细节
作者:@刘柏坤
下面分享其中一个造字过程给大家,希望能从中收货一点灵感和技巧。
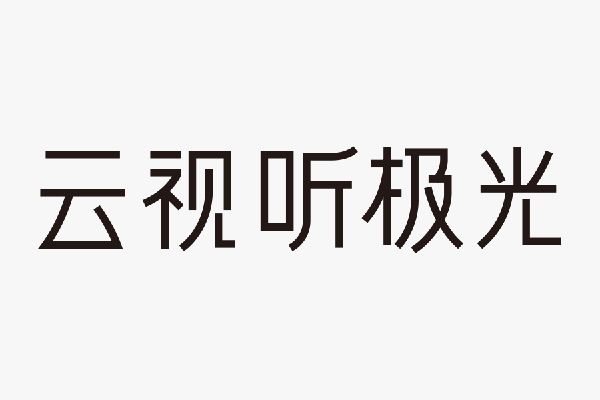
喜欢看电视的朋友一定不陌生这个题目,不知道有没有留意到这个字体的样子?等线构成的标准字是极为常见的,尤其是在互联网行业更为盛行,例子我就不再帮大家找了,下面来看下原版字。

很明显整组字都是由等线构成,用AI中的钢笔工具直接勾勒即可,基本的方法很简单。重点是同样的方法只要笔画的特征变一变,可以设计出完全不同气质的标准字。

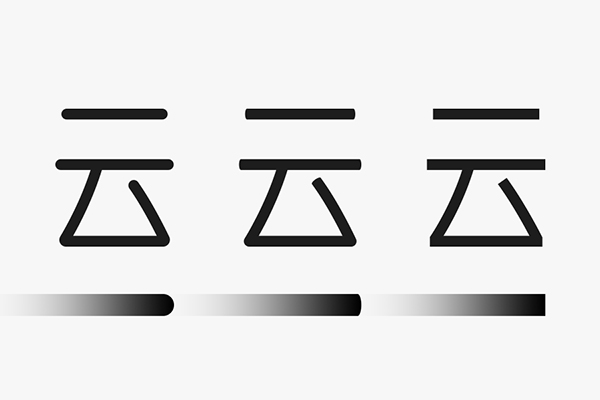
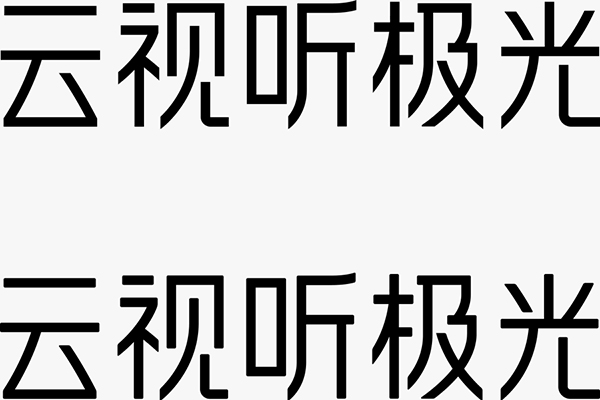
线段可以改变其粗细,当然也可以调节端点的样式,比如上面三个字的结构、粗细相同,不同点是端点分别是圆头、35%扁头和平头,是不是由亲和变得越来越硬朗?
在旁人看来这样的变化似乎是微乎其微,但是你要知道一点微妙的变化足以让字体气质和视觉的效果差着十万八千里。

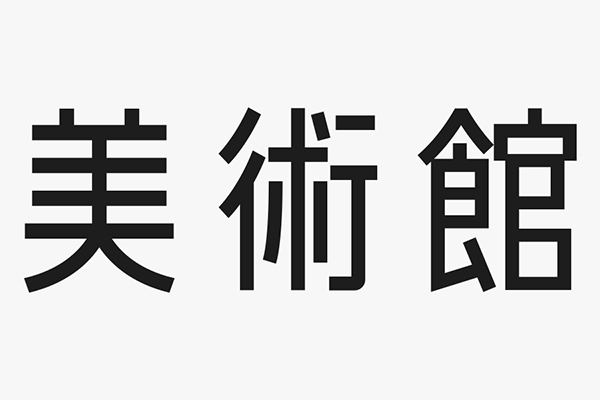
还有一个可能会忽视的细节点是断面的方向,上图中可以观察“美”字撇捺的收笔和“術”字双人旁的收笔处理平切和竖切感觉都会不太一样,当然还有最常见的斜切的样式,如下图:

下面开始做字,选中钢笔工具大概调节好线段的粗细,直接进行字体的勾画。如果你对于字体结构把控不过关,可以选一款黑体字放置于底面进行“描红”。
这组字我想做一些切面的处理,所以在勾勒的时候有些笔画要冲出字面框,如果你觉得这样会比较丑,为了保持线段的可调节性可以先用白色的色块预处理一下。

你要知道第一步往往会很丑,羞于示人,但无论如何也要忍着莫放弃,字体设计不是一步到位的活。
原字体中的一些局部做了简化的处理,最明显的是“视”字左边,类似这种形变没有对与否,只要不影响字体的识别都是可以的,一切以自身的需求出发。

基本结构有了下一步就是一点点的调整,一般情况下是先调整体再调局部。比如整体字面大小的统一、重心的统一,然后再是单个字的结构比例、笔画位置、一些曲线的弧度等等。
上图单字左到右也只是初调,很多细节需要反复推敲,这里就不一一说明了,下面直接看调整完的效果。

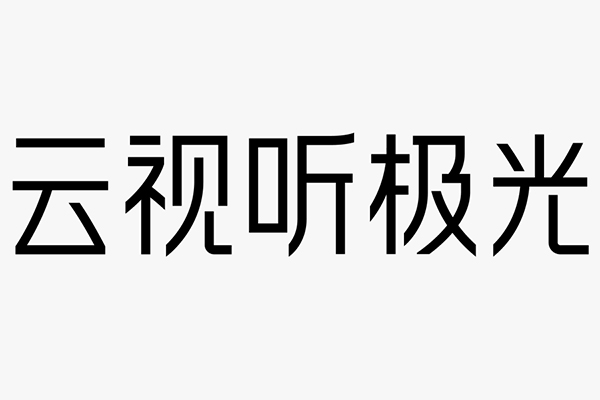
字体由线扩展成面之后一个是把端点切出来,也要进一步在做优化,又或者可以做一些小的细节变化,如下对比:

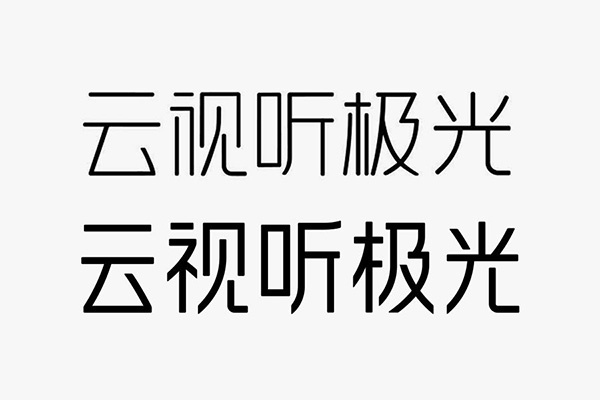
下面的字稍微添加了一点圆角,是不是瞬间多了一点亲切呢?还是那句话,字体设计不是比谁变化多,刚刚好才是最好。

最后放一张合影,气质风格真的完全不一样,但是方法可是一毛一样。好了,今天就聊到这,课上做字时间有限,还有不足请多多包涵 ~
本文为字体天下原创文章,转载请注明出处

设计小白如何快速设计出几款好看的标题字

都说宋体做起来是最难的,这种不遵循常规的宋体到底怎么做?

字语哥特体|欧式的书写风格与汉字的优美形态相碰撞

字体的破坏力美学!「字潮碎碎石体」让设计自带故事感。

4.2世界孤独症日特别策划 | 致来自星星的你