这是最全的色彩基础知识-设计师入门必备
今天一大早就被花瓣打开不的信息刷屏了,对于这突如其来的信息很多花瓣粉们都发慌了,这还能不能好好过年了,之前作图配色完全依赖花瓣来吸啊,葱花想说,这会慌也没用,不如踏踏实实把色彩知识掌握好,学好基础知识才是以不变应万变的良策,还有一些刚入门的设计师更要好好掌握,下面就跟着葱花一起回顾一下大学时期学过的色彩构成知识吧,知识点较多,这里葱花就划重点了。
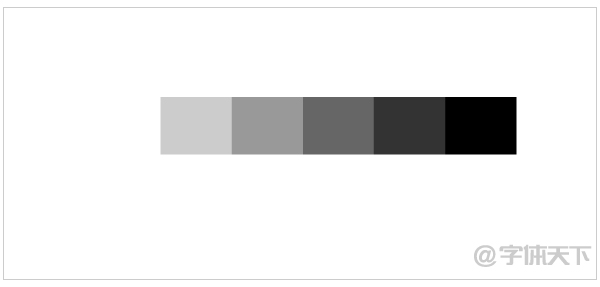
色彩分为无彩色和有彩色,无彩色,就是大家所熟知的黑白灰。

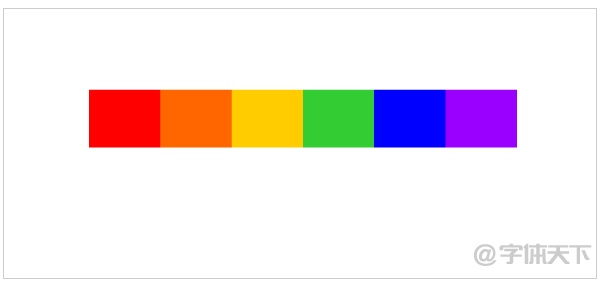
有彩色,可见光谱中的所有色彩都属于有彩色,包括红、橙、黄、绿、蓝、紫的基本色,还包括有某种色彩倾向的灰色,如蓝灰色、红灰色等。具有明确的色相、纯度、明度。

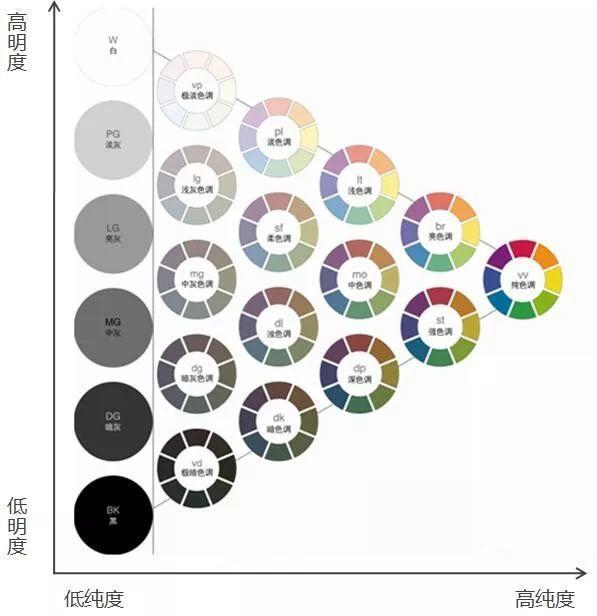
所有的色彩都具有明度、色相、纯度的基本特征,
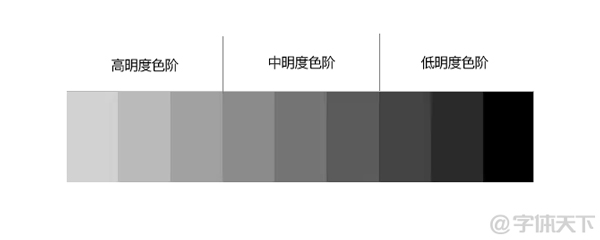
明度是指色彩的明暗度,即色彩的亮度和深浅。
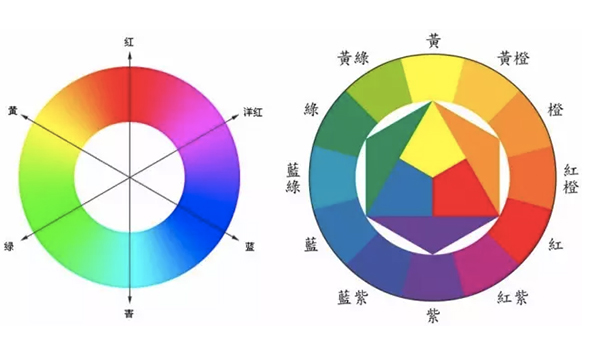
色相顾名思义就是色彩的相貌,比如我们通常所说的红、橙、黄、绿、蓝、紫,这些色彩的名字其实就是色相。我们看到的所有的颜色均有三原色红黄蓝得到,一生二,二生三,三生万物,可以调和出来很多种颜色,这种调和出来的颜色组成了色环,如图:

纯度是指色彩的鲜艳度,也称饱和度,可见光谱中的各种单色都是最纯的颜色,为极限纯度,当一种颜色与其他任何一种颜色混合纯度都会降低,无彩色没有色相,纯度为0,所以越接近无彩色的色彩纯度越低,越靠近色相环的色彩则纯度越高。

这里葱花要敲黑板了,一定不要打瞌睡,这块是我们设计中经常会使用的色彩搭配方式。
明度按照基调分为三种:低明度调子、中明度调子、高明度调子

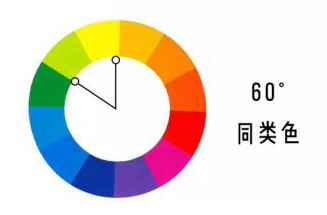
01)、同类色相对比
同类色是指色环相距60度左右的对比,这是色相中最微弱的对比。

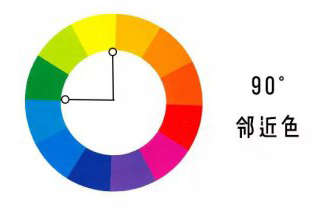
02)、邻近色
邻近色是指在色环上相距90度左右的对比,是设计中经常被采用的配色方式。

03)、对比色
对比色是指色环上相距120度左右的对比,属色相中较强的对比。

04)、互补色
互补色是指在色环上相距180度左右的对比,是色相中最强的对比,特点是醒目、饱满、刺激富有感召力。

3、纯度对比
同明度一样,我们将一个纯色和一个明度与之相同的无色彩按照等差比例混合,划分出3种纯度基调。高纯度基调、中纯度基调、低纯度基调。
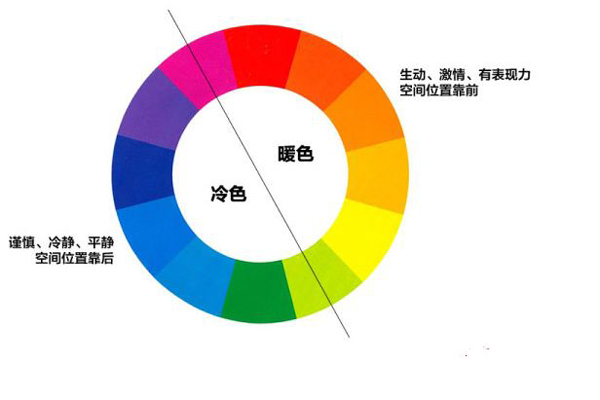
色彩是一个抽象概念,本身不具有冷暖的属性,但是不同的色彩会给人带来不同的冷暖感受,这是一种心理体验产生的共鸣。

色彩作为一种视觉符号,不知不觉中左右着我们的情绪,不同的色彩引发人们的情感不同。
红色:激动、充满活力、性感、热情、动感、刺激、强大
淡粉色:柔软、浪漫、甜蜜、可爱、幼稚、娇弱
酒红色:富有、高雅、可口、成熟
深紫红色:聪明、激动、有趣、充满活力
橙色:香甜、天真、愉快、生动、友好
明黄:阳光、快乐、诱导、热情
黄绿色:水果味
米黄:经典、朴实、中性、温暖的
咖啡色:香醇、美味
暗紫色:高贵、华丽、强大、雅致
紫罗兰:怀旧、惹人喜爱、芬芳、甜蜜
兰花紫:奇异、芳香
天蓝色:平静、冷酷、神圣、忠诚、可靠、真实、自信
鲜蓝色:惊人、有活力、愉快、引人注目
藏蓝色:可信、权威、经典、保守、传统、自信、专业、平静
浅绿:新鲜、冷酷、宁静、庄严
深绿:自然、信任、振作、冷酷、安静、传统
鲜黄色:敏锐、大胆、流行、俗气、令人讨厌
黑色:黑暗、沉默、失望、神秘、死亡、沉着、有威信
白色:纯洁、高雅、时尚
灰色:高雅、经典、永恒、精致、含蓄
金色:温暖、富裕、昂贵、容光焕发、威严
以上都是色彩的基本知识,葱花终于带大家划拉了一遍,总算有个印象。下面咱们以图为例,看看大神们都是如何运用色彩的。
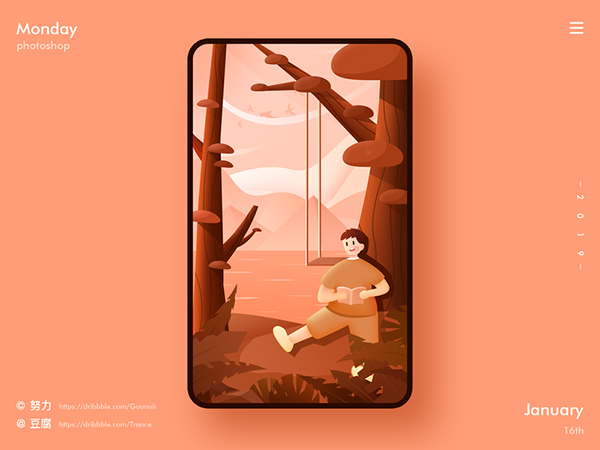
1、同类色暖色调的应用

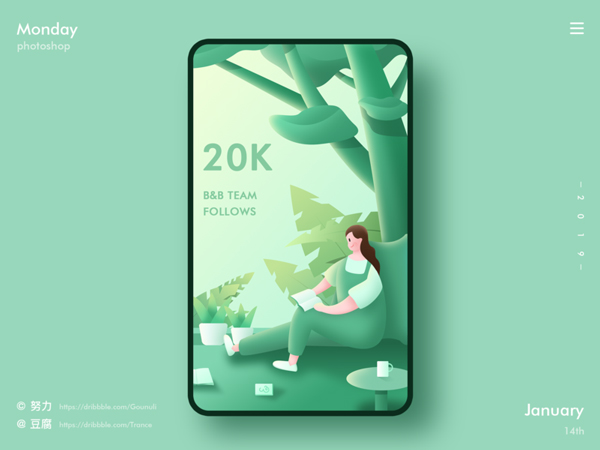
同类色冷色调的应用

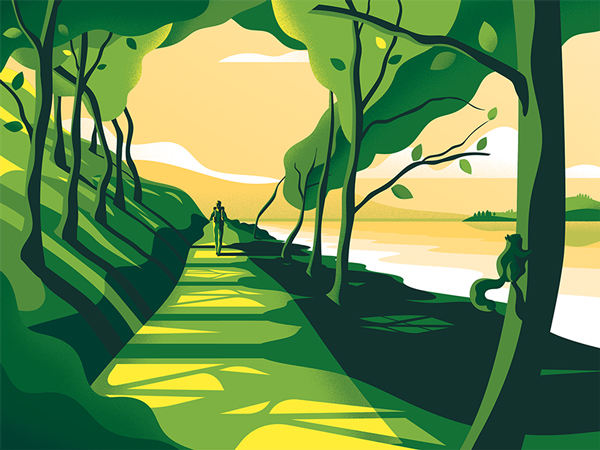
2、邻近色的应用


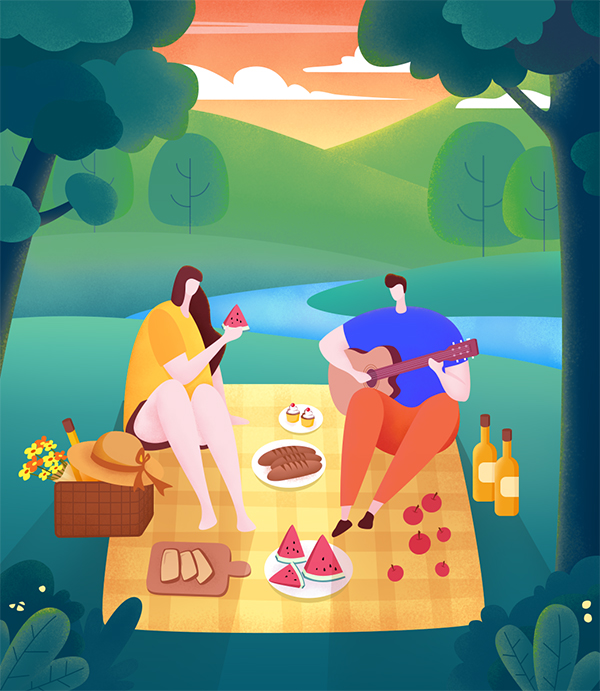
3、对比色的应用

4、互补色的应用


以上色彩应用案例图片来源于追波
葱花给大家列举了这么多大神的作品,是不是一下子豁然开朗了呢,如果这些还不能满足,那么葱花还给大家准备了专业的配色网站,记得收藏哦。
2、https://uigradients.com
3、https://color.uisdc.com
就复习到这吧,晚安~~
本文为字体天下原创文章,转载请注明出处

2019,UI设计师必备神器

设计小白如何快速设计出几款好看的标题字

字语哥特体|欧式的书写风格与汉字的优美形态相碰撞

字体的破坏力美学!「字潮碎碎石体」让设计自带故事感。

4.2世界孤独症日特别策划 | 致来自星星的你