在本教程中,我们将使用Photoshop图层样式和画笔来创建一个很好的光面文本效果,并附有一些关于字母的小提示。
先上效果图

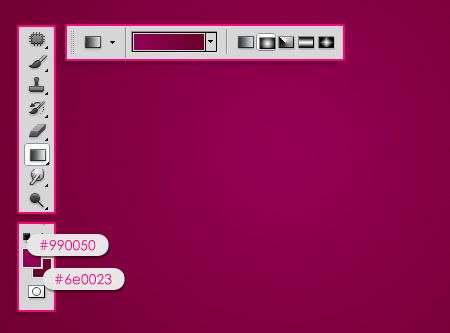
步骤1、创建一个新的1024 x 768 px文档。 将前景颜色设置为#990050,将背景颜色设置为#6e0023,然后从文档中心创建一个径向渐变到其中一个角落。

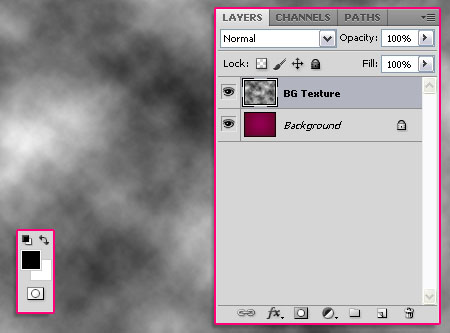
将前景和背景颜色设置回黑白。 在背景图层顶部创建一个新图层,并将其称为“BG纹理”,然后转到“滤镜”>“渲染”>“云”。

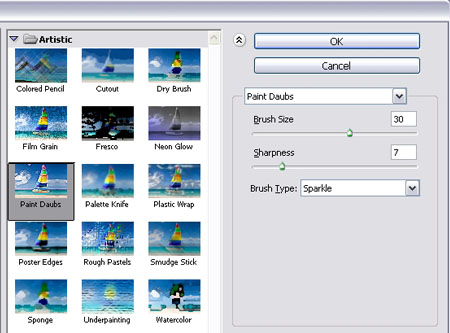
转到滤镜>艺术>绘画效果
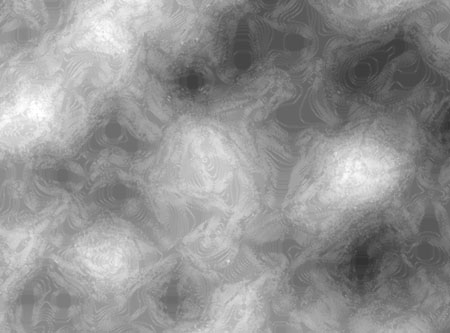
,并更改值如下所示,将会创造一个很好看的纹理。


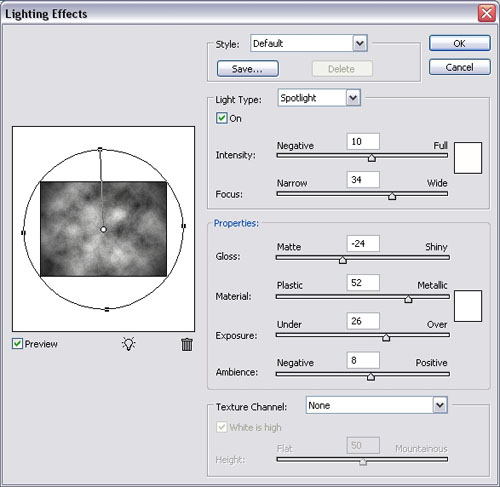
转到滤镜>渲染>光照效果,并修改如下所示的值:

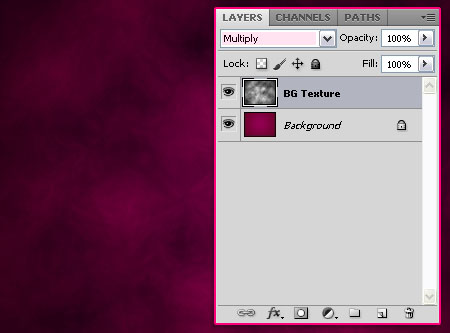
最后把混合模式正片叠底,

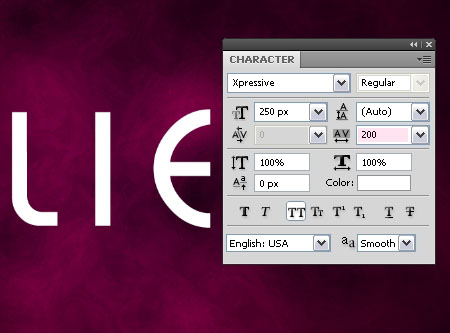
现在,创建白色的文本。 字体是Xpressive,大小是250像素, 字间距设为200px。

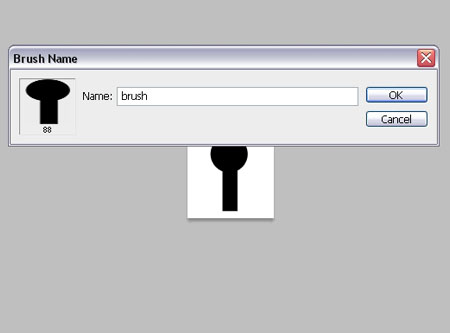
步骤2、打开一个新的100 x 100 px文档, 创建下面的形状,只需使用矩形工具和椭圆工具即可。

创建形状后,请转到“编辑”>“定义画笔预设”,然后键入画笔的名称。

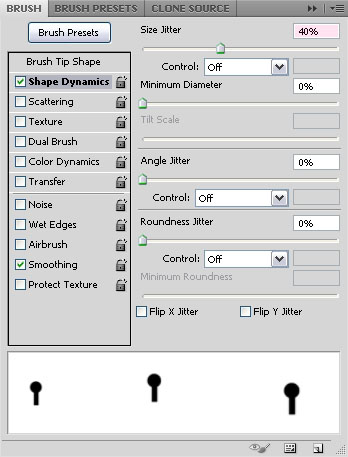
打开“画笔”面板(“窗口”>“画笔”),然后修改“设置”,形状动态:如下所示:

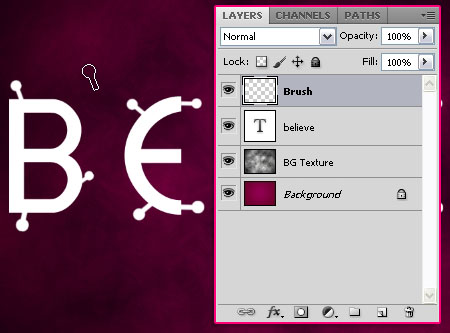
回到原始文档,在所有图层之上创建一个新图层,并将其称为画笔, 用白色的颜色,开始在字母周围添加一些小提示图形。

为了旋转画笔,您需要在“画笔尖端形状”选项卡下更改“角度”值,或者简单地移动“角度”预览框中的小箭头。

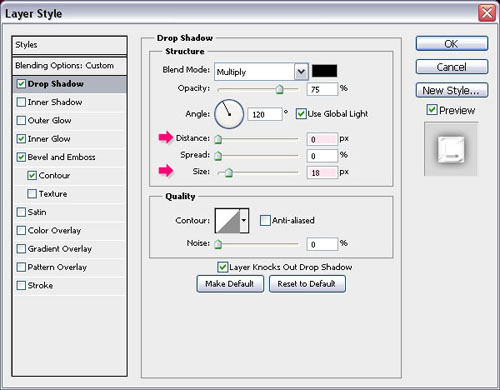
步骤3、双击文本图层应用以下图层样式- 阴影

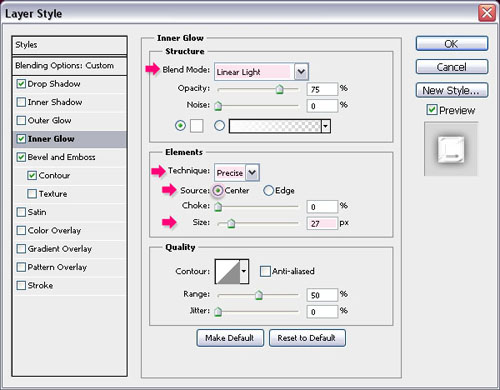
内部发光,混合模式:线性光,技术:精准,源:中心

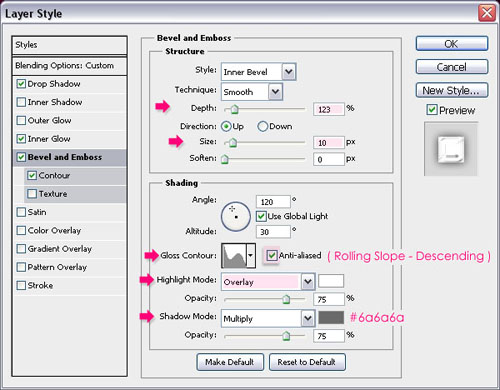
添加样式斜面和浮雕:深度:123,尺寸:10,光泽轮廓:平滑,检查反锯齿框,突出显示模式:叠加,阴影模式 - 颜色:#6a6a6a

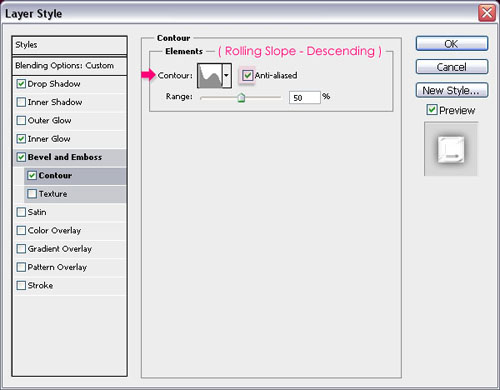
等高线:滚动斜坡:递减

应用层样式后,文本应该看起来像一个玻璃管。

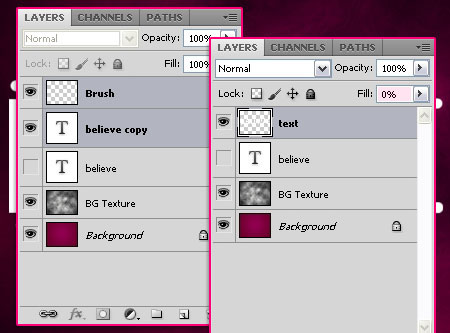
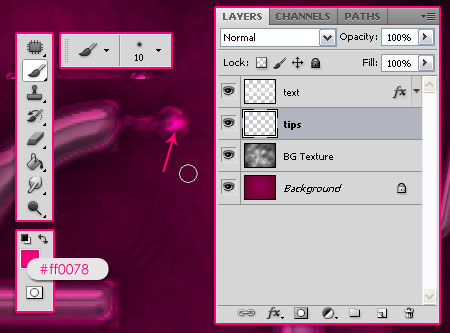
步骤4、在文本图层的正下方创建一个新图层,并将其称为tips。 选择与您创建的技巧相似尺寸的柔软圆刷,在这种情况下,它是10像素。 将前景颜色设置为#ff0078,然后在圆形尖端处开始添加点。

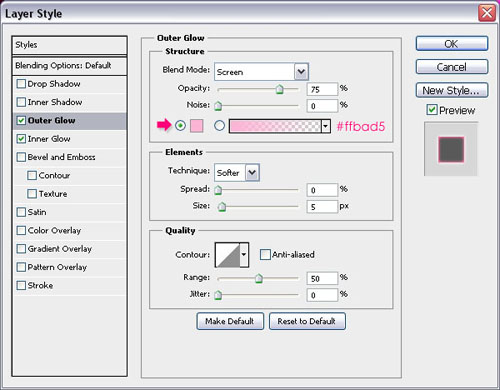
将点添加到所有提示后,双击tips图层添加以下图层样式:- 外发光,颜色:#ffbad5

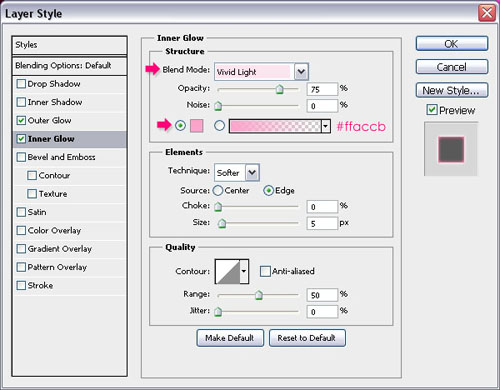
内部发光:混合模式:亮光,颜色:#ffbad5,得到如下效果


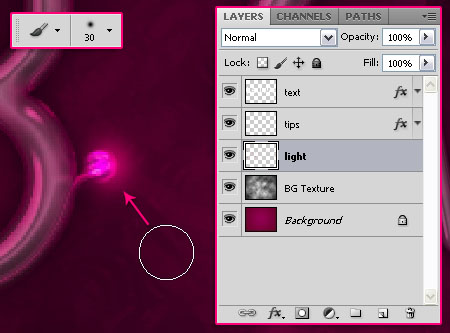
步骤5、在提示图层下方创建一个新图层,并将其称为“ Light”。 将画笔大小增加到30像素,并在提示处添加更多点。

这将在提示周围增加更多的发光,就好像它们发光一样

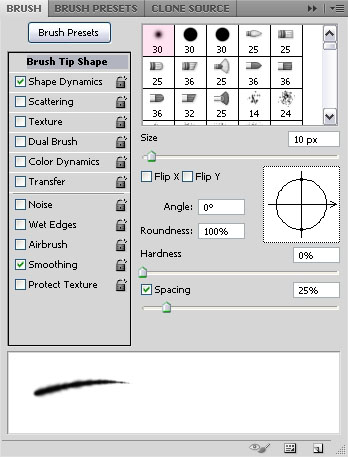
步骤6、再次将“画笔大小”设置为10像素,并将“间距”更改为25%

形状动态:

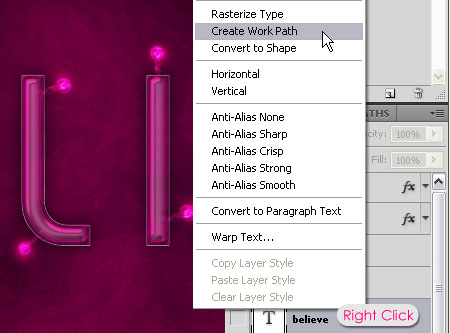
右键单击原始文本图层,然后选择创建工作路径。

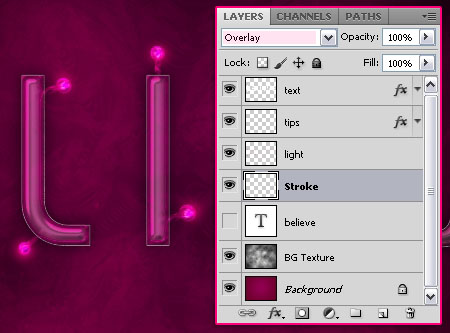
在Light层下面创建一个新的层,并将其称为Stroke,然后将其混合模式更改为叠加。

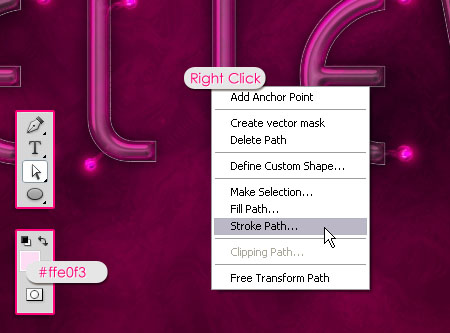
将前景颜色设置为#ffe0f3,选择直接选择工具,右键单击路径,然后选择“描边路径”。

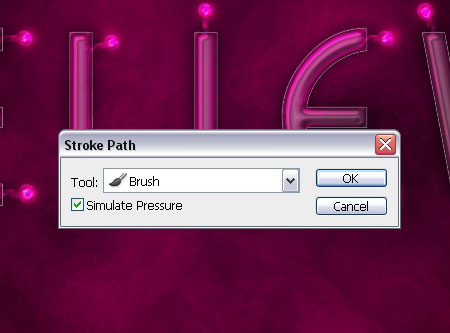
选择画笔并检查模拟压力盒。

这将为文本边缘和角落中的一些添加一个简单的光照。

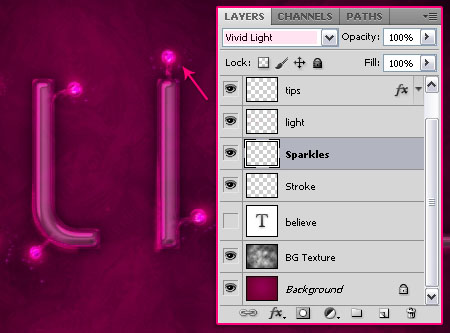
步骤7、选择椭圆工具,然后单击顶部选项栏中的路径图标。 围绕提示开始添加圈子。 然后,在Stroke图层之上创建一个新图层,并将其称为Sparkles。

用这个Sparkles Brush刷上圆圈,就像前面步骤中的步骤一样(步骤6)。 然后,将Sparkles图层的混合模式更改为亮光。

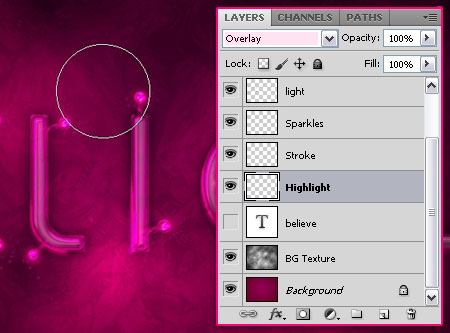
在Stroke图层下方创建一个新图层,并将其称为高光,然后将其混合模式更改为覆盖。 选择一个大的柔软的圆刷,并且前景颜色仍然设置为#ffe0f3,开始在文本周围添加一些高亮点。

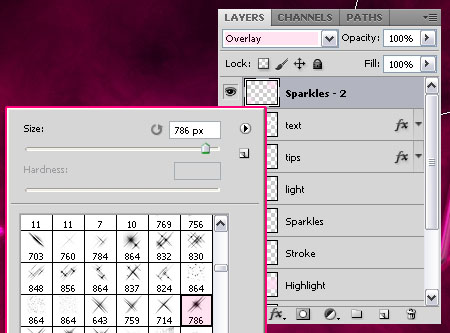
在所有图层之上创建一个新图层,并将其称为Sparkles 2,然后将其混合模式更改为覆盖。 从Sparklies Photoshop笔刷选择一个大的闪光刷。

在刷子上添加更多发光的亮的点

最后结果如下:

本文为字体天下原创文章,转载请注明出处

炎热的夏季不只有高温,还有浪漫的萤火虫的陪伴,本教程教你如何打造闪闪发光的萤火虫字体效果。

大家在电影院里享用电影大餐的同时,不要忘记关注他们的电影封面和海报,嗨皮着的同时,无形中渗透了设计知识,小编是不是很励志。

字语哥特体|欧式的书写风格与汉字的优美形态相碰撞

字体的破坏力美学!「字潮碎碎石体」让设计自带故事感。

4.2世界孤独症日特别策划 | 致来自星星的你